Battle For The Frontend: Low Code vs. Headless
Slide 1

Slide 2

Slide 3

Acquia Engage 2022 Speakers Allie Jones Pavlos Daniel John Picozzi Technical Solutions Manager Acquia Senior Technical Architect Acquia Solutions Architect EPAM
Slide 4

Buzzword Bingo
Slide 5

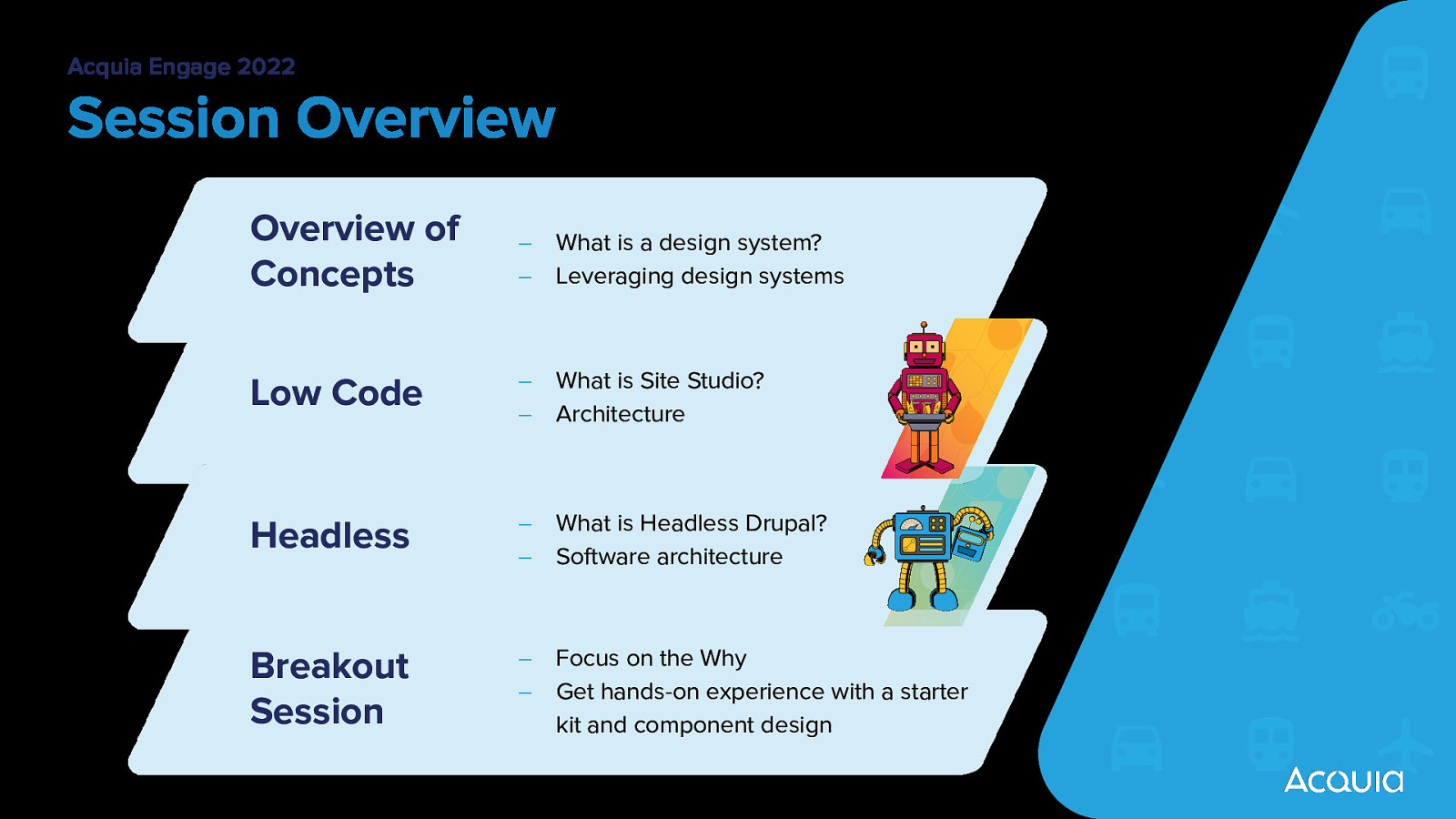
Acquia Engage 2022 Session Overview Overview of Concepts – What is a design system? – Leveraging design systems Low Code – What is Site Studio? – Architecture Headless – What is Headless Drupal? – Software architecture Breakout Session – Focus on the Why – Get hands-on experience with a starter kit and component design
Slide 6

Overview of Design Systems and Components
Slide 7

Acquia Engage 2022 What is a Design System? “A Design system is a set of interconnected patterns and shared practices coherently organized. Design systems aid in digital product design and development of products such as applications or websites.” Wikipedia Other Names Component Based Design Pattern Library Design System Living Style Guide Atomic Design System
Slide 8

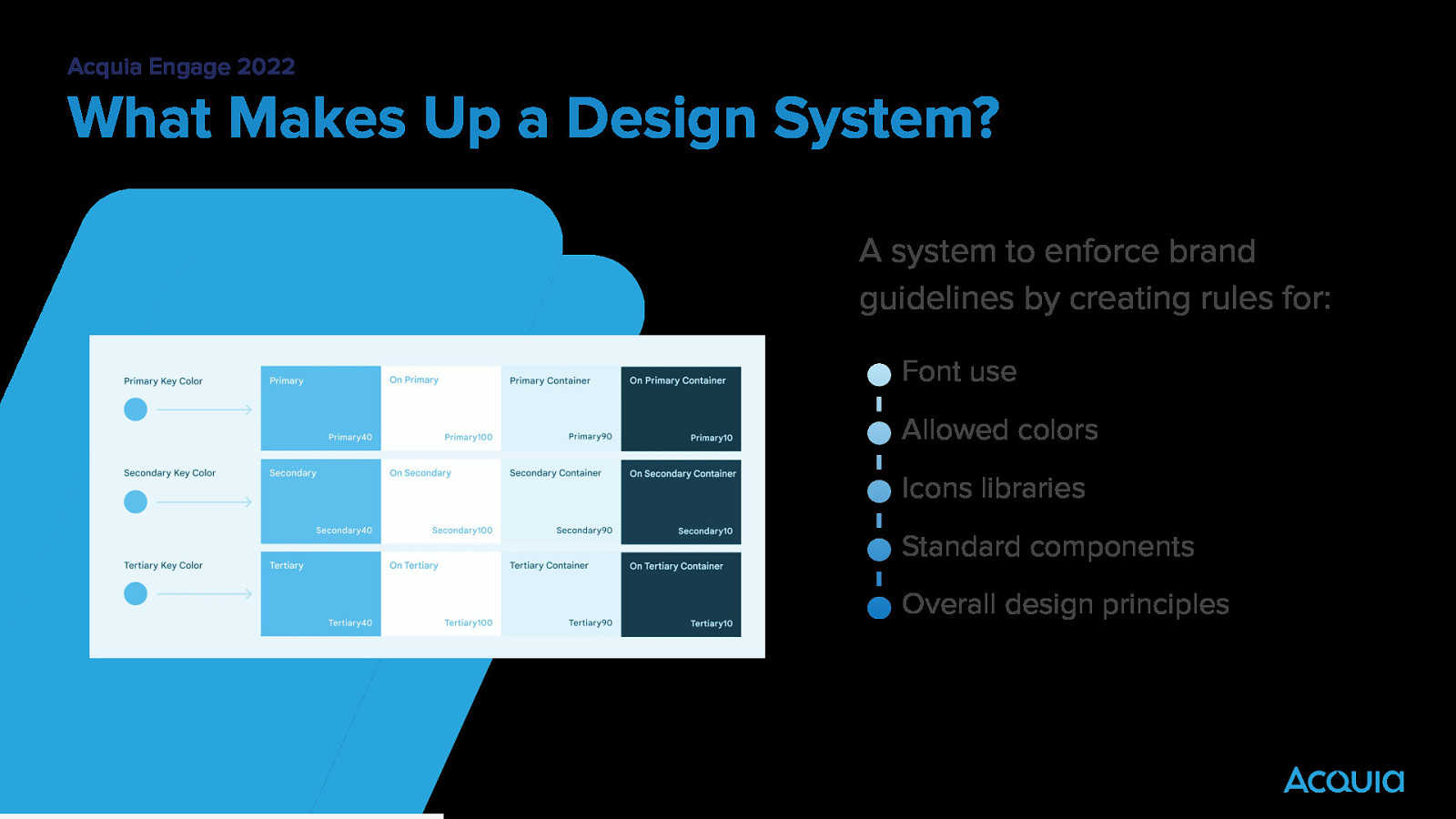
Acquia Engage 2022 What Makes Up a Design System? A system to enforce brand guidelines by creating rules for: Font use Allowed colors Icons libraries Standard components Overall design principles
Slide 9

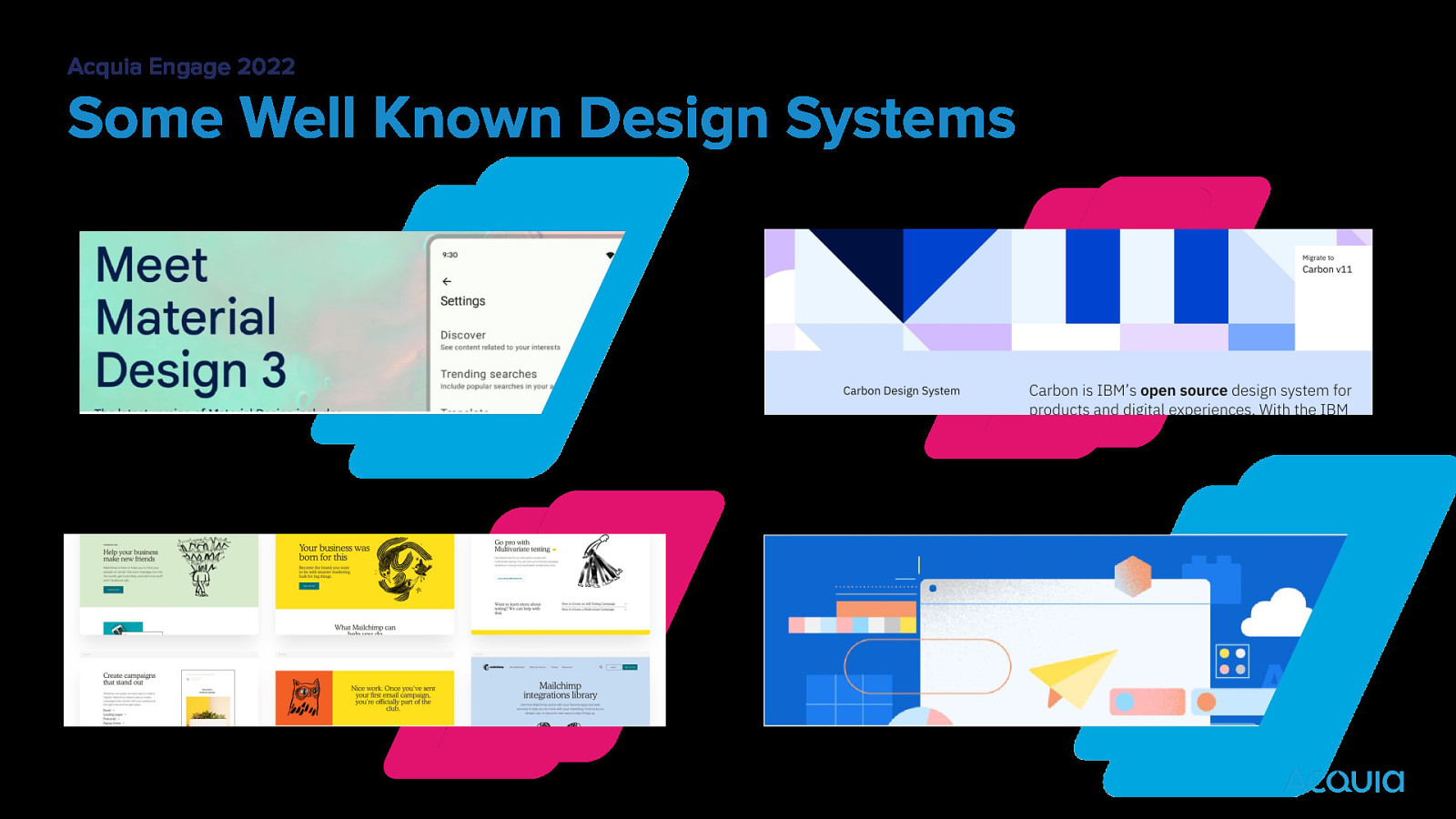
Acquia Engage 2022 Some Well Known Design Systems Google Material IBM Carbon Mailchimp Identity & Design System Spectrum, Adobe’s design system
Slide 10

Components vs. Web Components
Slide 11

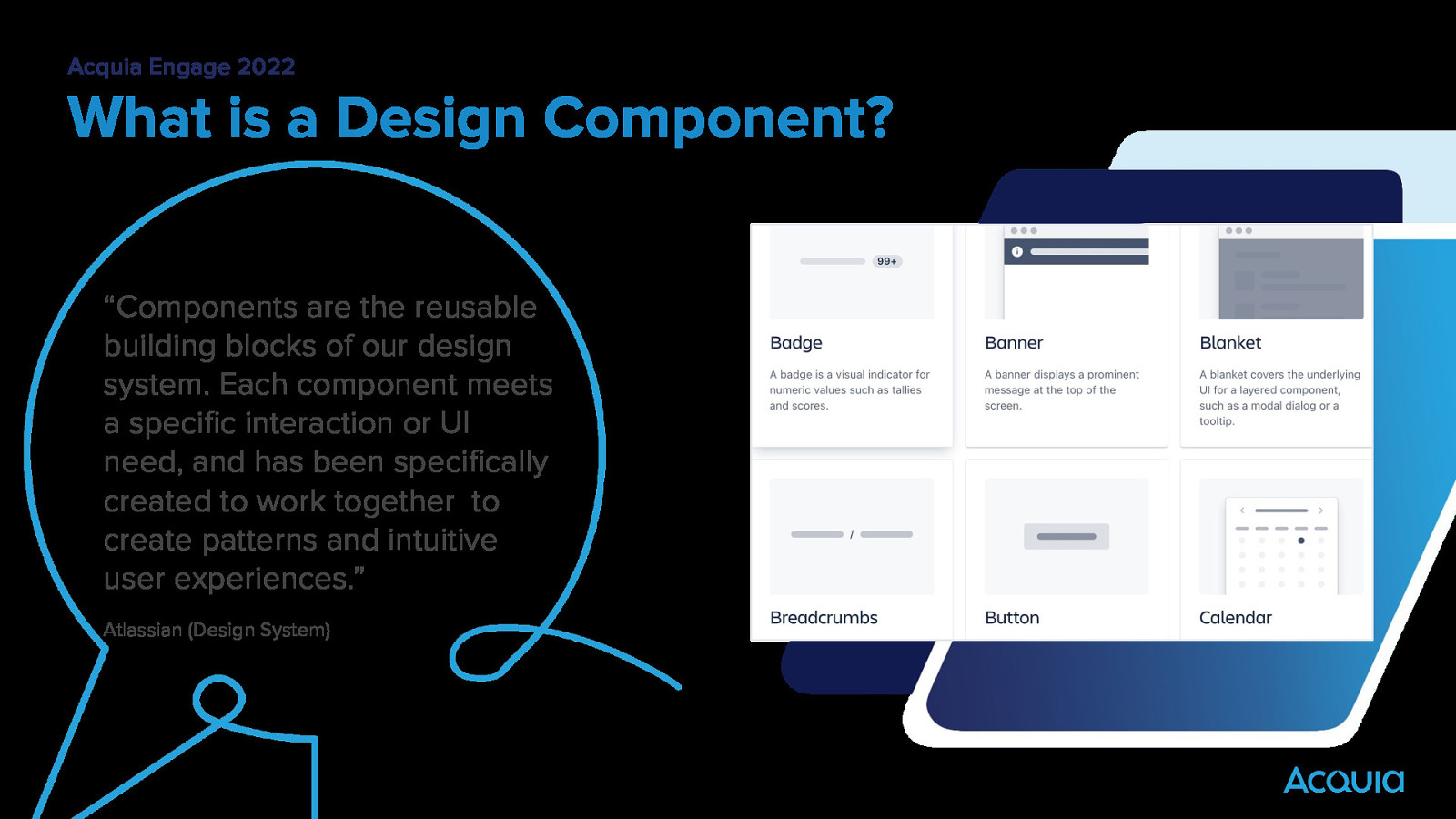
Acquia Engage 2022 What is a Design Component? “Components are the reusable building blocks of our design system. Each component meets a specific interaction or UI need, and has been specifically created to work together to create patterns and intuitive user experiences.” Atlassian (Design System)
Slide 12

Acquia Engage 2022 What is a Web Component? “Web Components are a suite of different technologies allowing you to create reusable custom elements — with their functionality encapsulated away from the rest of your code — and utilize them in your web apps.” Mozilla
Slide 13

Create Once, Use Many Create a library of branded components to use everywhere 2. Consistent Branding Design and UX Enforce Brand Standards through code 3. Why Use A Component Based Approach? Reduce Redesign Time A single component with some basic options for configuration will be more useful than five separate components 4. Reduce Testing Overhead & Increase Reliability Ensure your components meet standards by testing once and using anywhere 5. Flexibility of Page Design for Site Builders Once you have a library of components you can quickly create dynamic pages
Slide 14

Acquia CMS and Composable Architecture
Slide 15

Acquia Engage 2022 What is ACMS? Acquia Content Management System (Acquia CMS) is an open source, composable CMS for managing digital content and experiences. It is powered by Drupal and optimized for the Acquia platform. Key Features Vetted Drupal modules Acquia Provided Security patches and updates Opinionated Code Architecture Content Model and Demo Content New starter kit wizard
Slide 16

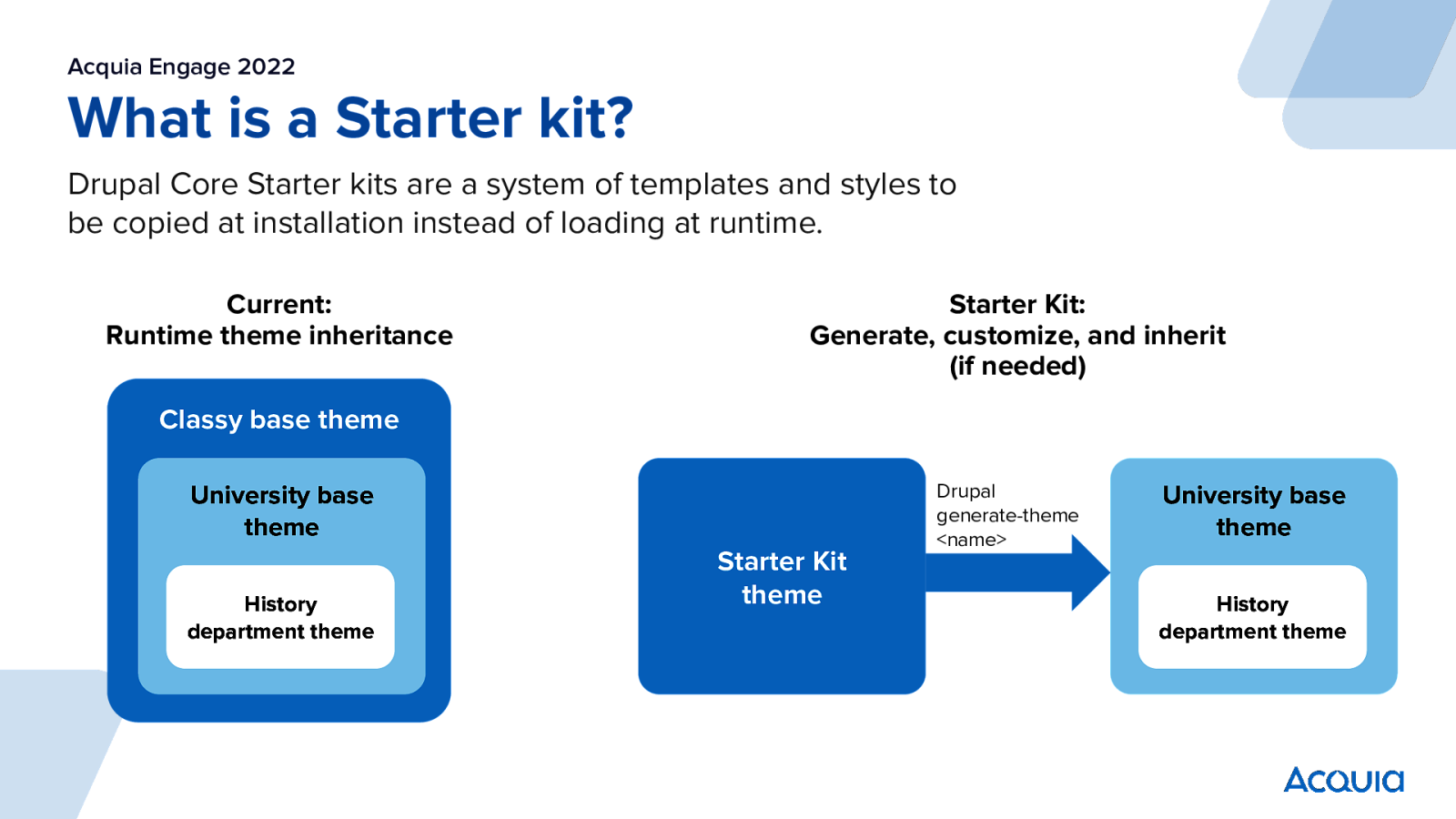
Acquia Engage 2022 What is a Starter kit? Drupal Core Starter kits are a system of templates and styles to be copied at installation instead of loading at runtime. Current: Runtime theme inheritance Starter Kit: Generate, customize, and inherit (if needed) Classy base theme University base theme History department theme Starter Kit theme Drupal generate-theme <name> University base theme History department theme
Slide 17

Starting Point Composable and replaceable templates to start with 2. Extendable Once instatiated you will continue to sub-theme your theme but your starter kit is no longer tied at runtime. 3. Key Points of Starter Kits Composable Your distribution can have multiple starter kits. Instead of one monolithic install profile your distribution can follow microservice principles. 4. Decoupled and Upgradeable Backwards compatibility for themes were not possible before starter kits. Upgrades to Starter kit will not affect your production themes. 5. Command line tools for creation Starter kits provide a CLI command for generating new sites using a starter kit
Slide 18

Acquia Engage 2022 Acquia CMS - Starter Kits Enterprise Low Code For control and creation of layout and display in Drupal powered by Acquia Site Studio Community Ideal for greater autonomy over layout and display in Drupal built from community projects Headless Optimized for a headless environment and easy to for frontend developers to use
Slide 19

Acquia Engage 2022 Acquia CMS - Starter Kits Enterprise Low Code For control and creation of layout and display in Drupal powered by Acquia Site Studio Community Ideal for greater autonomy over layout and display in Drupal built from community projects Headless Optimized for a headless environment and easy to for frontend developers to use
Slide 20

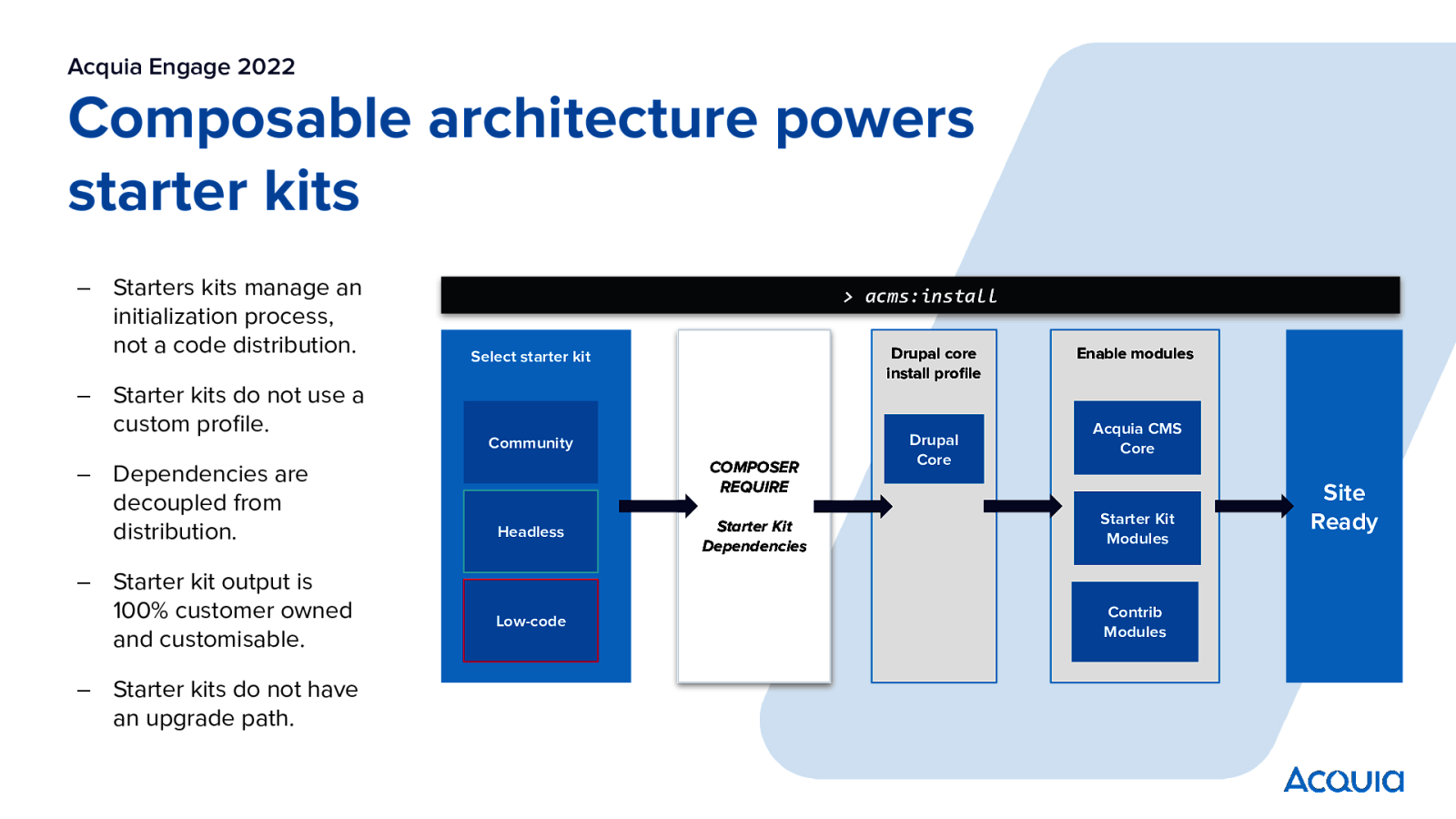
Acquia Engage 2022 Composable architecture powers starter kits – Starters kits manage an initialization process, not a code distribution. – Starter kits do not use a custom profile. – Dependencies are decoupled from distribution. – Starter kit output is 100% customer owned and customisable. – Starter kits do not have an upgrade path.
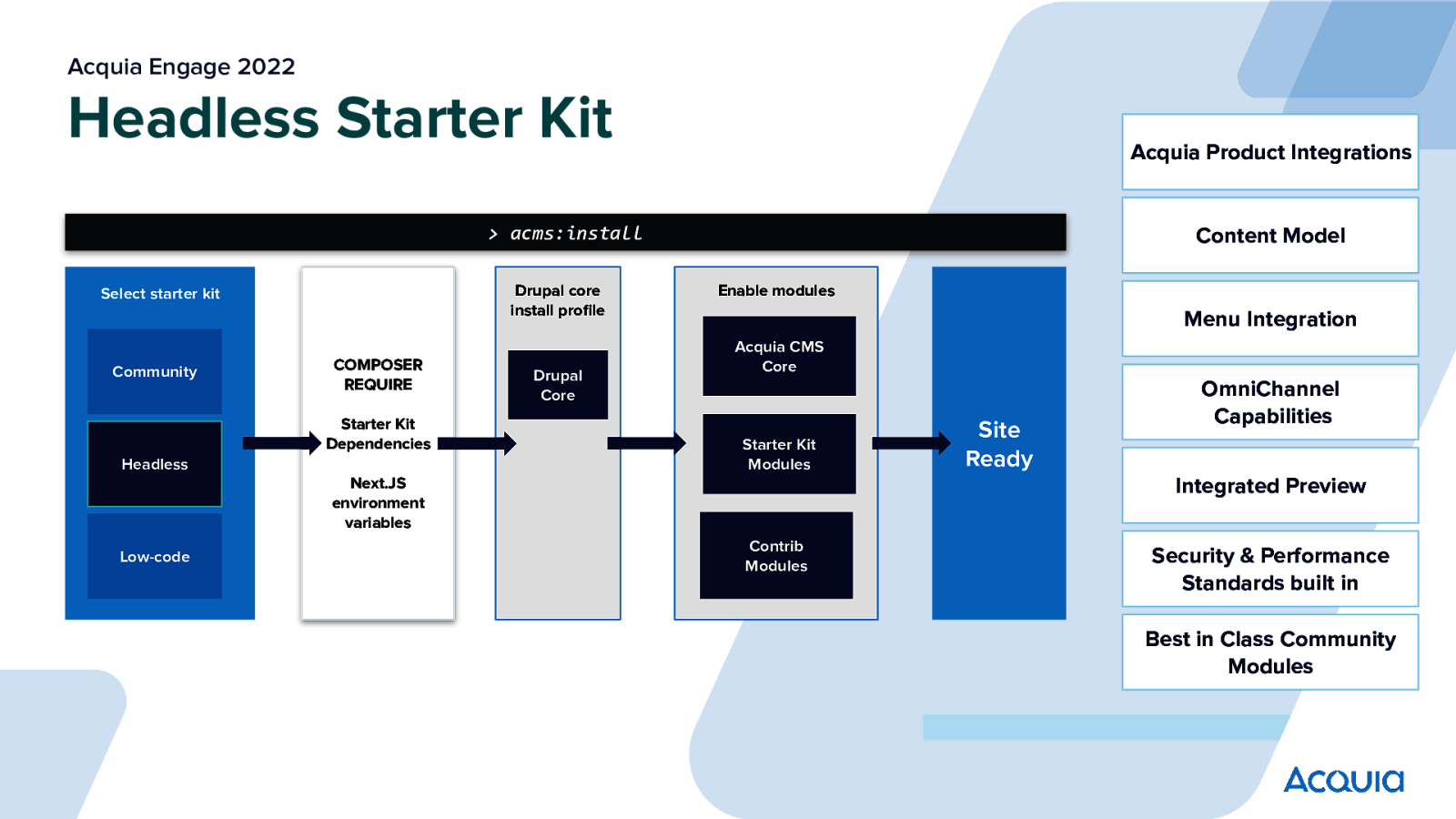
acms:install Select starter kit Drupal core install profile Community Drupal Core COMPOSER REQUIRE Headless Low-code Starter Kit Dependencies Enable modules Acquia CMS Core Starter Kit Modules Contrib Modules Site Ready
Slide 21

Slide 22

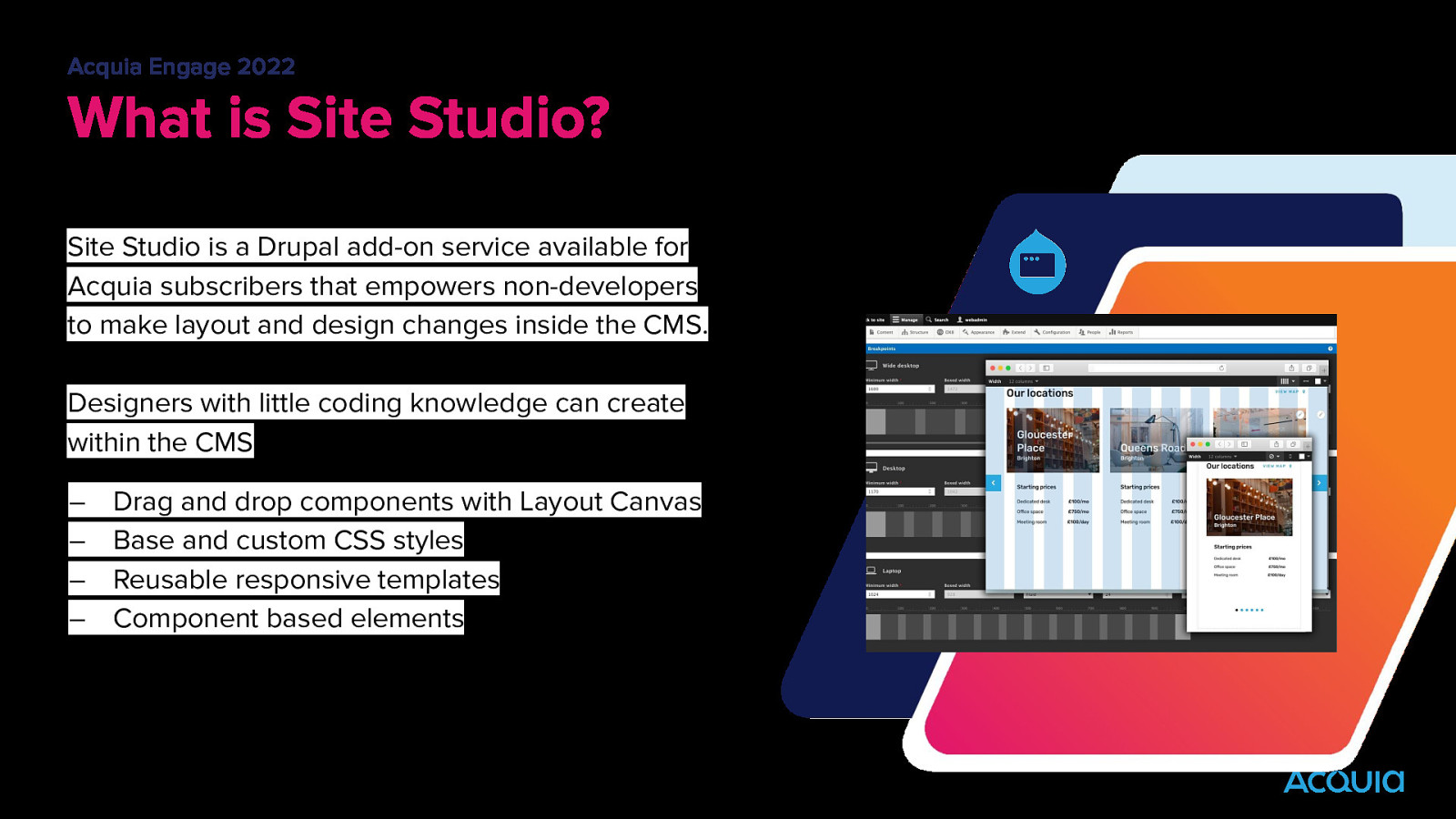
Acquia Engage 2022 What is Site Studio? Site Studio is a Drupal add-on service available for Acquia subscribers that empowers non-developers to make layout and design changes inside the CMS. Designers with little coding knowledge can create within the CMS – – – – Drag and drop components with Layout Canvas Base and custom CSS styles Reusable responsive templates Component based elements
Slide 23

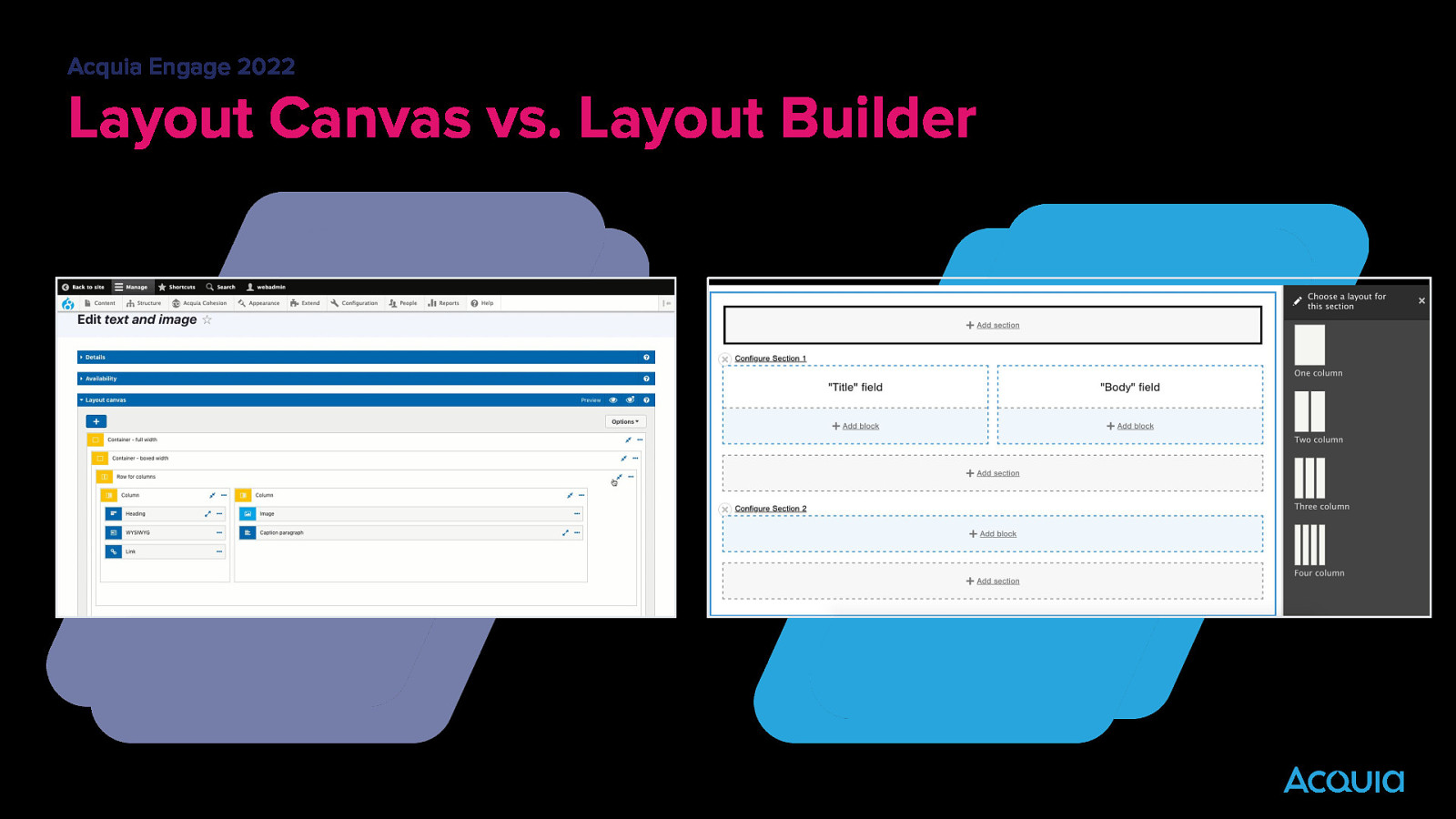
Acquia Engage 2022 Layout Canvas vs. Layout Builder
Slide 24

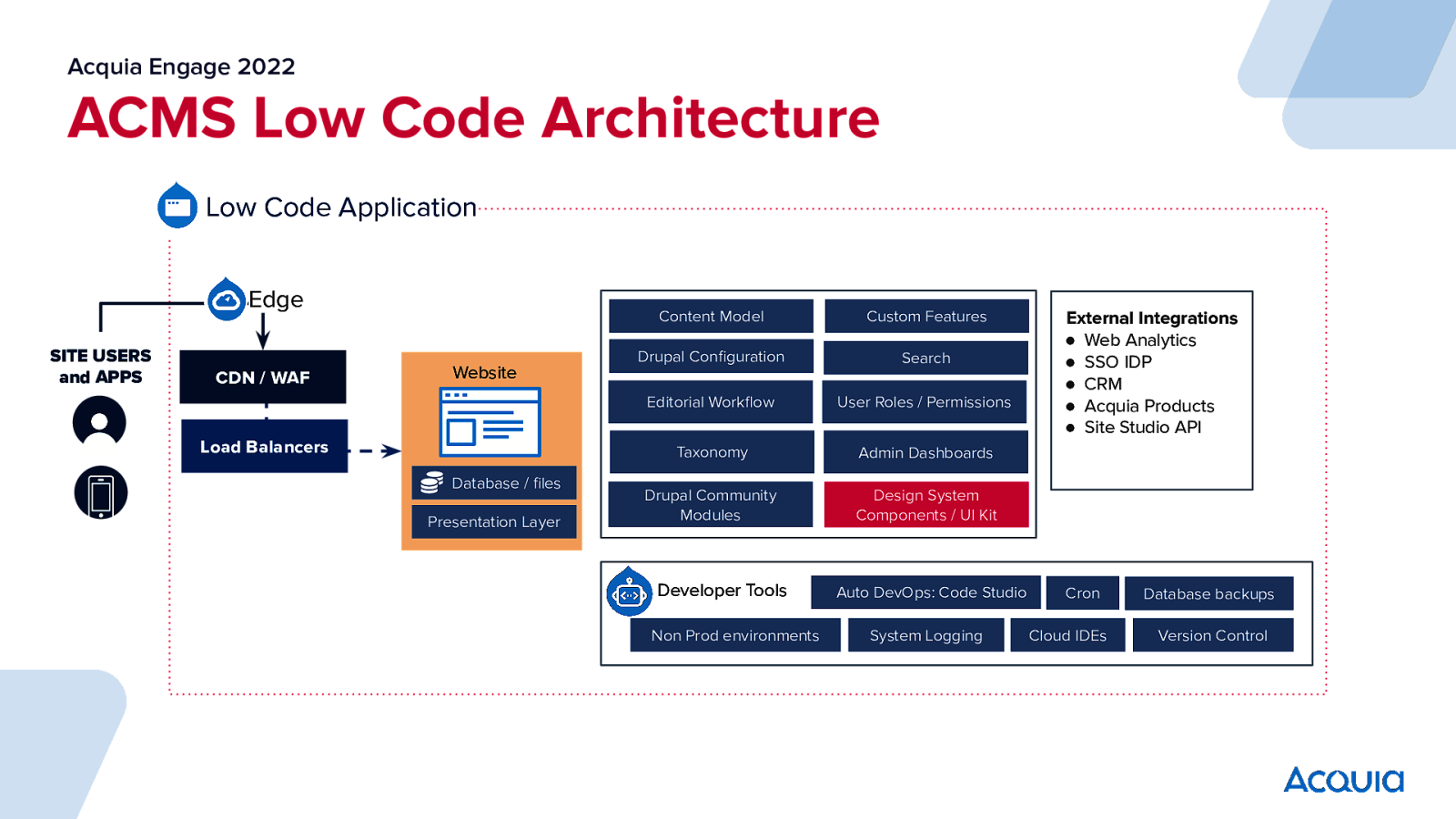
Acquia Engage 2022 ACMS Low Code Architecture Low Code Application Edge SITE USERS and APPS CDN / WAF Website Load Balancers Database / files Presentation Layer Content Model Custom Features Drupal Configuration Search Editorial Workflow User Roles / Permissions Taxonomy Admin Dashboards Drupal Community Modules Design System Components / UI Kit Developer Tools Non Prod environments Auto DevOps: Code Studio System Logging External Integrations ● Web Analytics ● SSO IDP ● CRM ● Acquia Products ● Site Studio API Cron Cloud IDEs Database backups Version Control
Slide 25

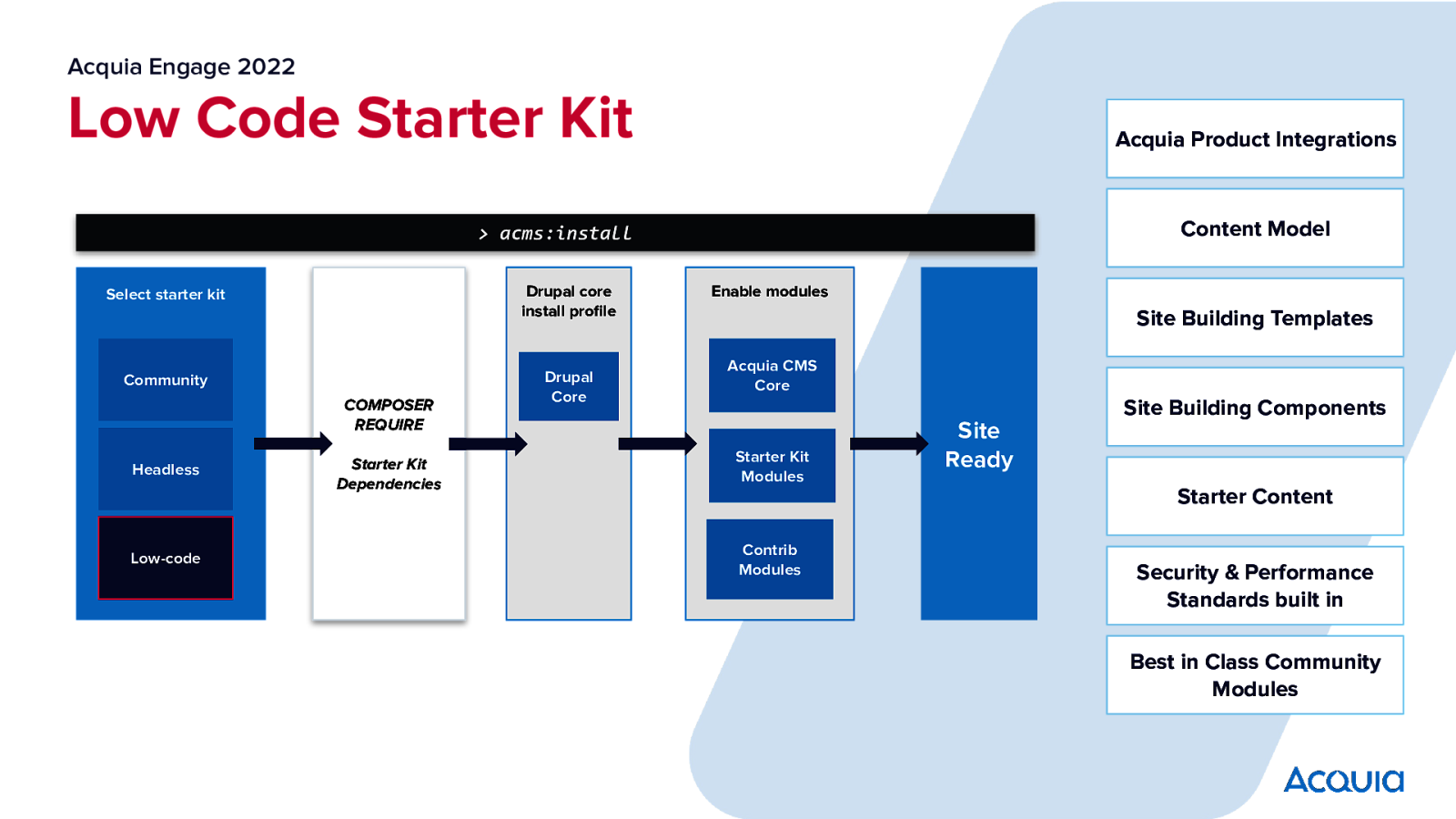
Acquia Engage 2022 Low Code Starter Kit Acquia Product Integrations Content Model
acms:install Drupal core install profile Select starter kit Community COMPOSER REQUIRE Headless Low-code Starter Kit Dependencies Drupal Core Enable modules Site Building Templates Acquia CMS Core Starter Kit Modules Site Ready Site Building Components Starter Content Contrib Modules Security & Performance Standards built in Best in Class Community Modules
Slide 26

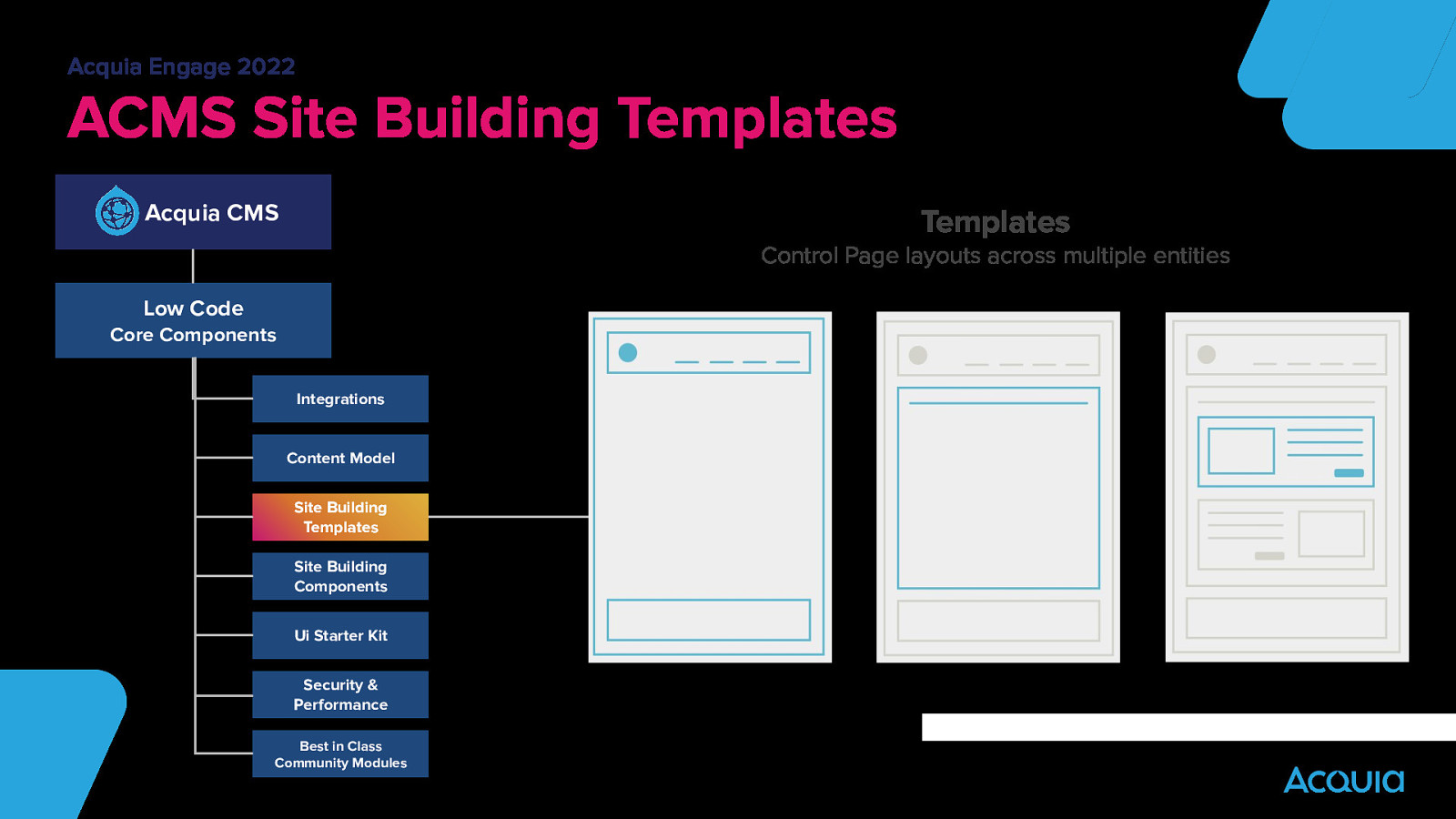
Acquia Engage 2022 ACMS Site Building Templates Acquia CMS Templates Control Page layouts across multiple entities Low Code Core Components Integrations Content Model Site Building Templates Site Building Components Ui Starter Kit Security & Performance Best in Class Community Modules Master Template Content Template Component
Slide 27

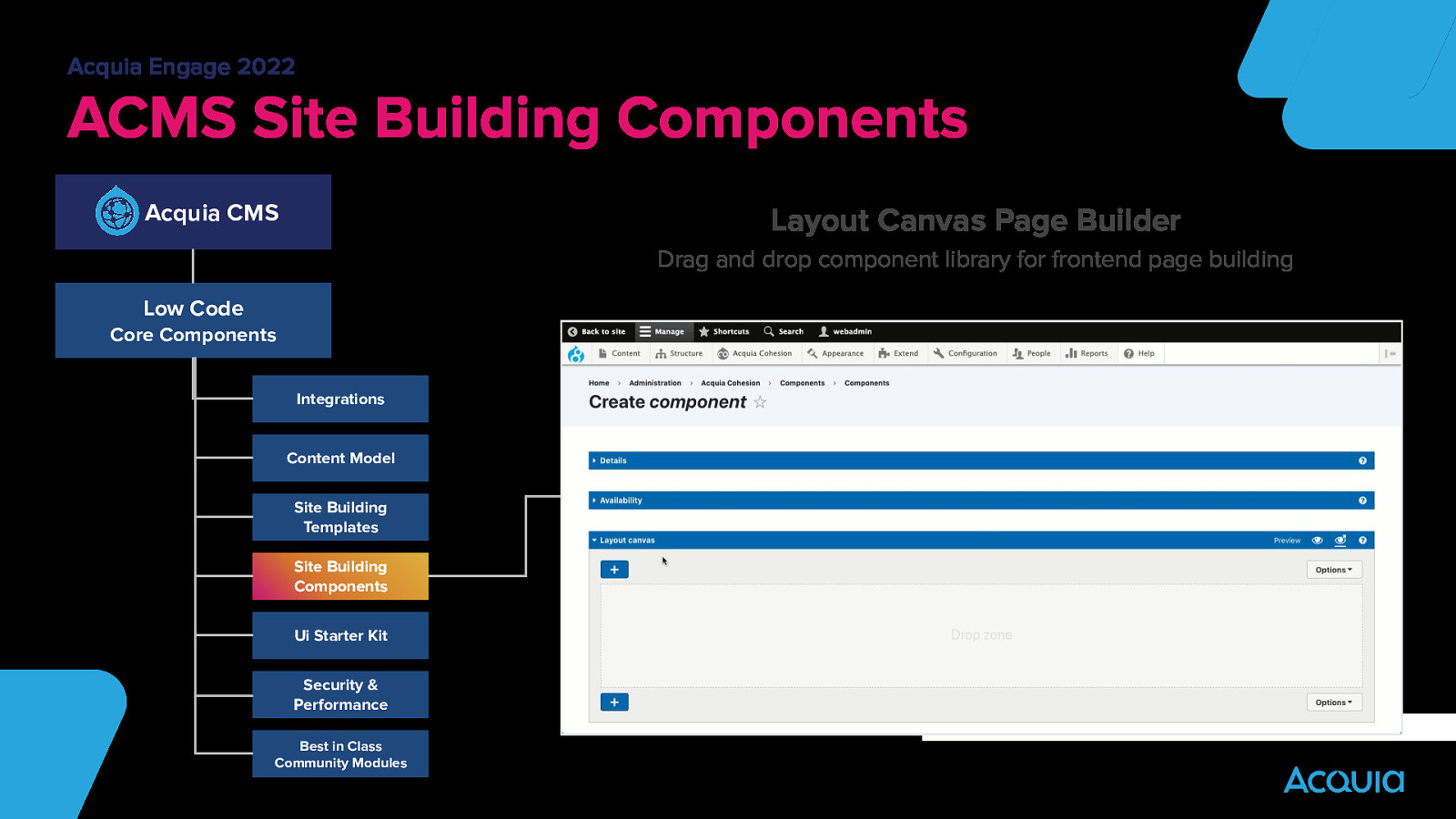
Acquia Engage 2022 ACMS Site Building Components Acquia CMS Layout Canvas Page Builder Drag and drop component library for frontend page building Low Code Core Components Integrations Content Model Site Building Templates Site Building Components Ui Starter Kit Security & Performance Best in Class Community Modules
Slide 28

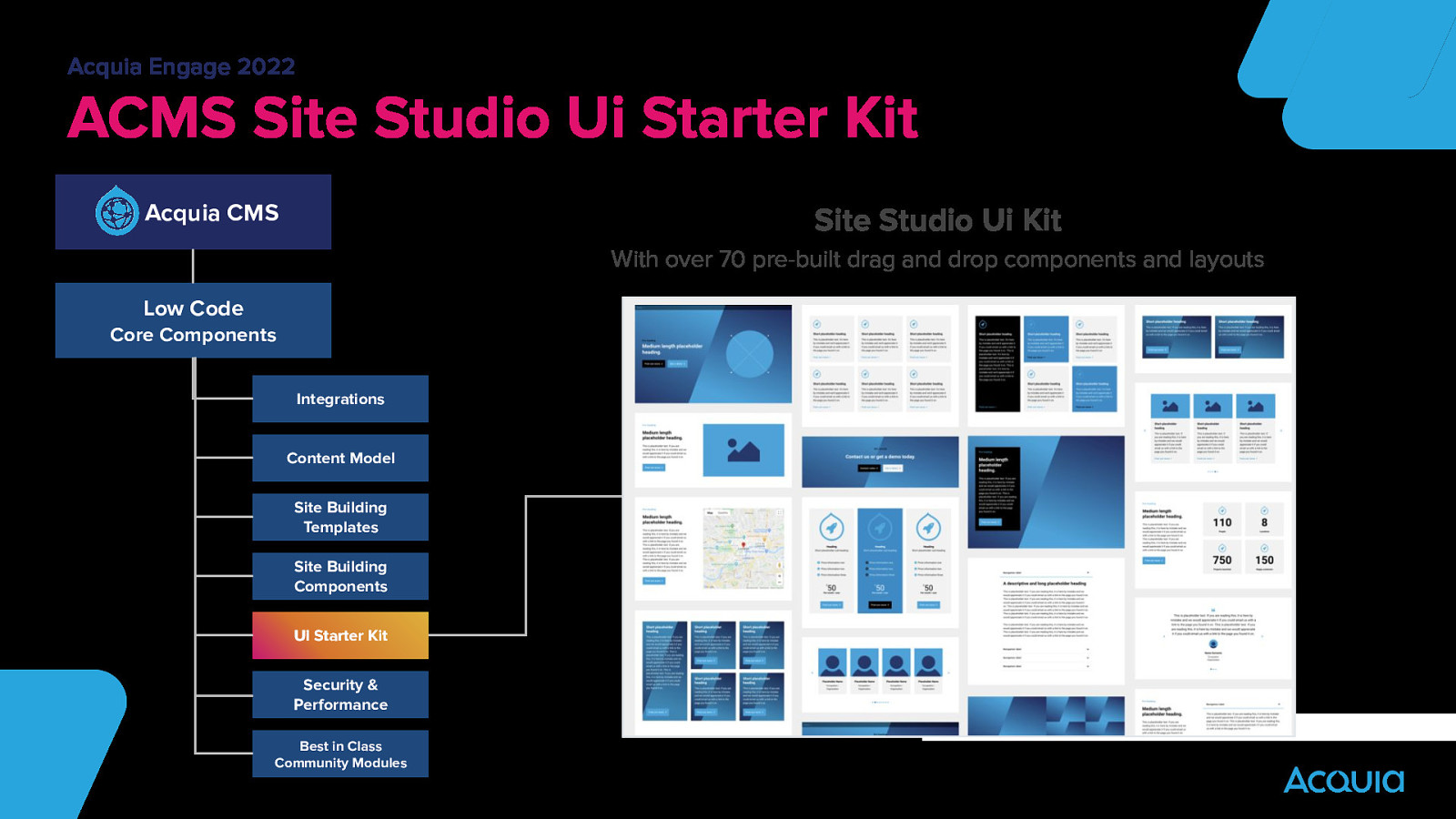
Acquia Engage 2022 ACMS Site Studio Ui Starter Kit Acquia CMS Site Studio Ui Kit With over 70 pre-built drag and drop components and layouts Low Code Core Components Integrations Content Model Site Building Templates Site Building Components UI Ui Starter Kit Security & Performance Best in Class Community Modules
Slide 29

Case Studies
Slide 30

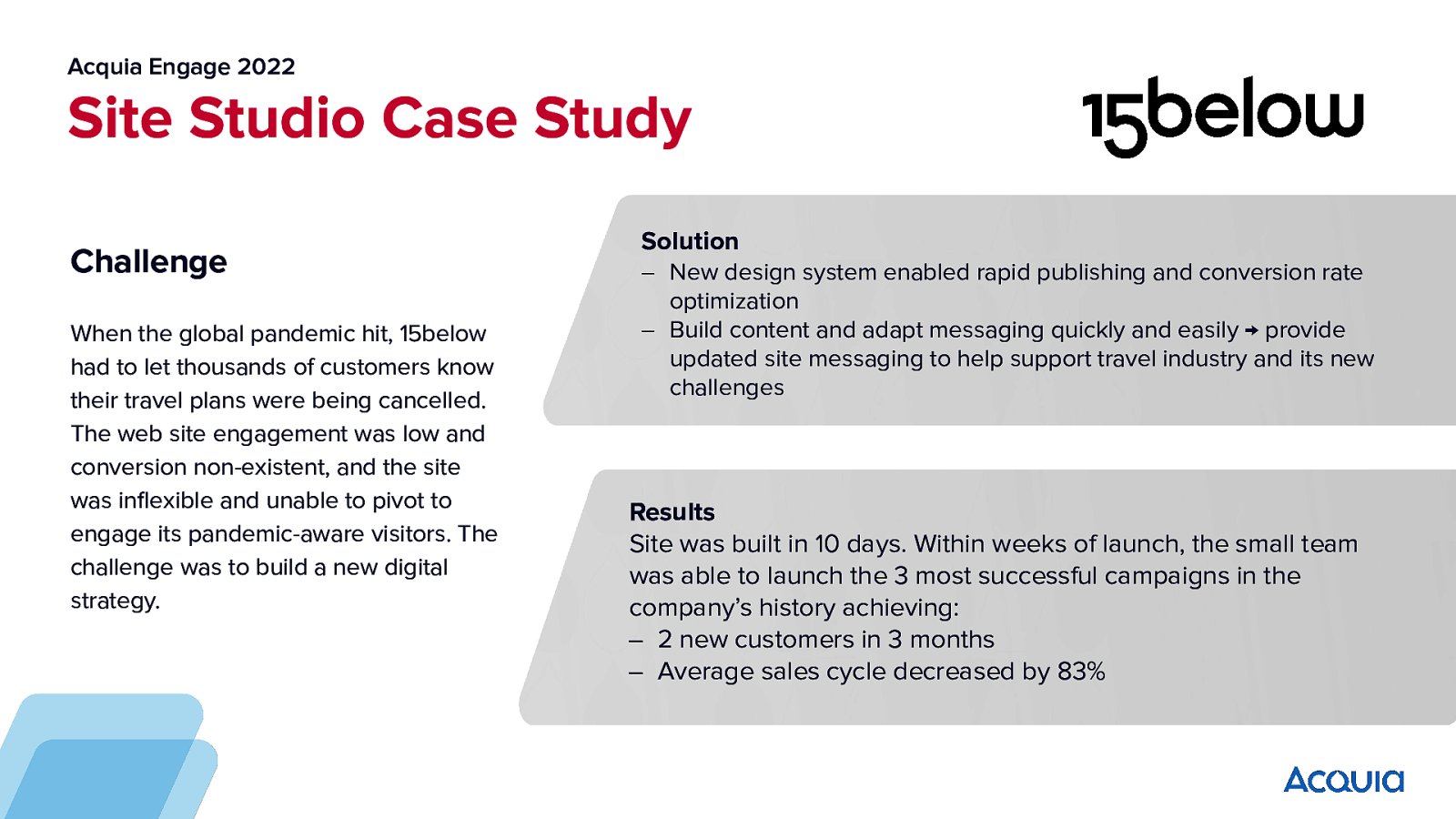
Acquia Engage 2022 Site Studio Case Study Challenge When the global pandemic hit, 15below had to let thousands of customers know their travel plans were being cancelled. The web site engagement was low and conversion non-existent, and the site was inflexible and unable to pivot to engage its pandemic-aware visitors. The challenge was to build a new digital strategy. Solution – New design system enabled rapid publishing and conversion rate optimization – Build content and adapt messaging quickly and easily → provide updated site messaging to help support travel industry and its new challenges Results Site was built in 10 days. Within weeks of launch, the small team was able to launch the 3 most successful campaigns in the company’s history achieving: – 2 new customers in 3 months – Average sales cycle decreased by 83%
Slide 31

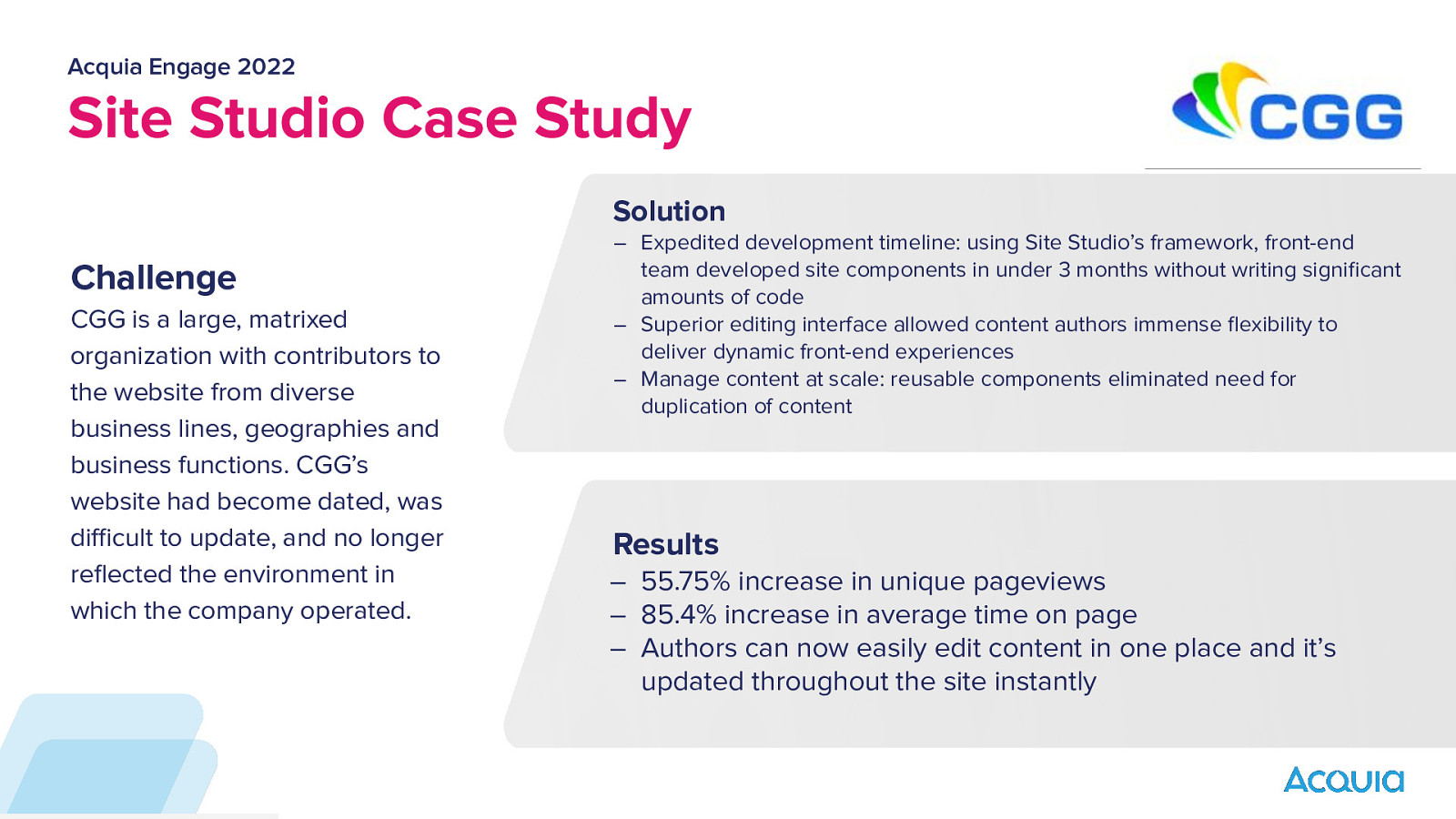
Acquia Engage 2022 Site Studio Case Study Solution Challenge CGG is a large, matrixed organization with contributors to the website from diverse business lines, geographies and business functions. CGG’s website had become dated, was difficult to update, and no longer reflected the environment in which the company operated. – Expedited development timeline: using Site Studio’s framework, front-end team developed site components in under 3 months without writing significant amounts of code – Superior editing interface allowed content authors immense flexibility to deliver dynamic front-end experiences – Manage content at scale: reusable components eliminated need for duplication of content Results – 55.75% increase in unique pageviews – 85.4% increase in average time on page – Authors can now easily edit content in one place and it’s updated throughout the site instantly
Slide 32

Slide 33

Acquia Engage 2022 What is Headless? Headless is a loose term that refers to decoupling frontend UX from the backend systems that provide, manage and control data. Key Features Single Unified Editorial Experience Omni-channel delivery of content Composable architecture Content Service API First
Slide 34

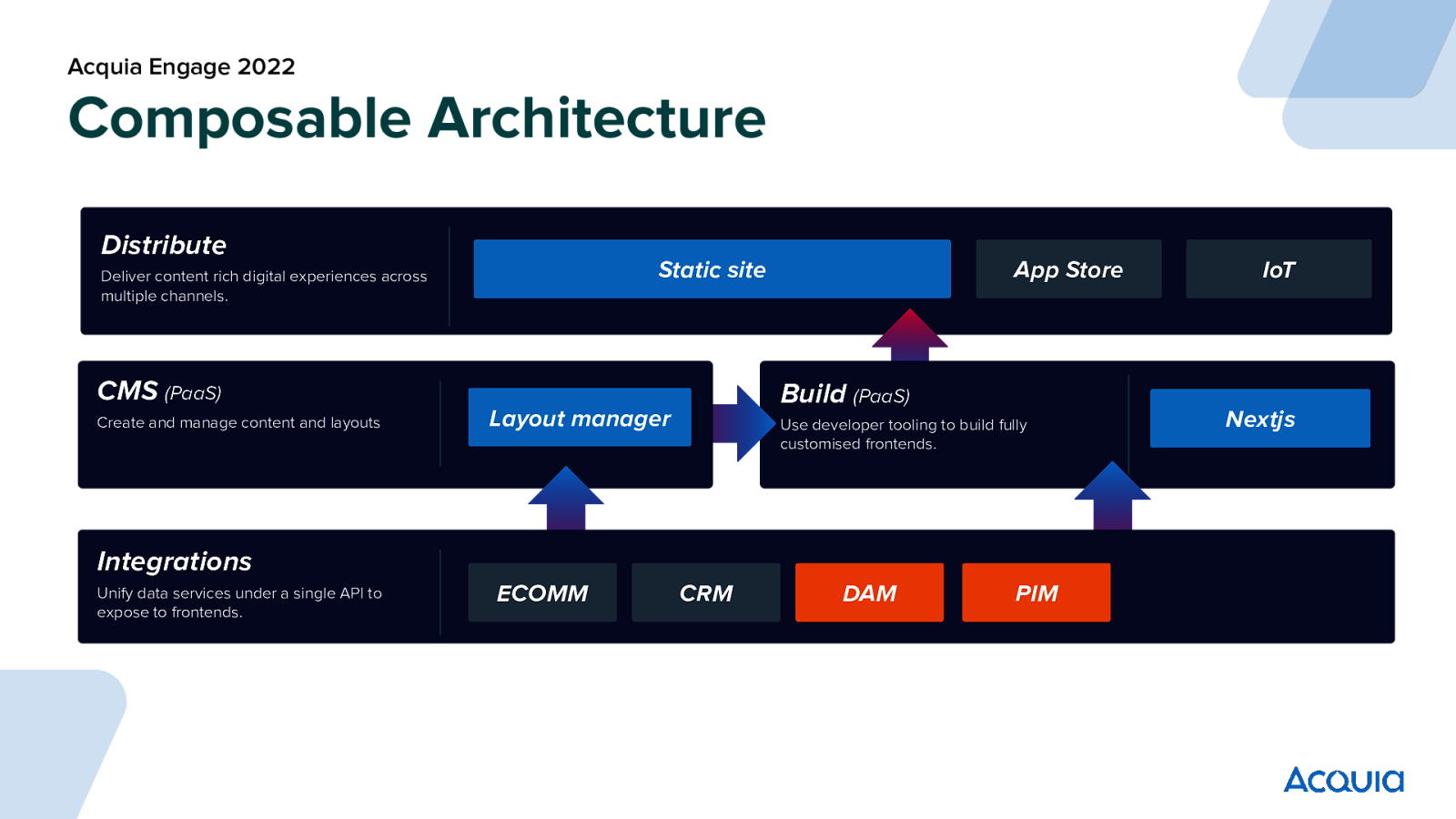
Acquia Engage 2022 Composable Architecture Distribute Static site Deliver content rich digital experiences across multiple channels. CMS (PaaS) Create and manage content and layouts App Store Build (PaaS) Layout manager Use developer tooling to build fully customised frontends. Integrations Unify data services under a single API to expose to frontends. ECOMM CRM DAM PIM IoT Nextjs
Slide 35

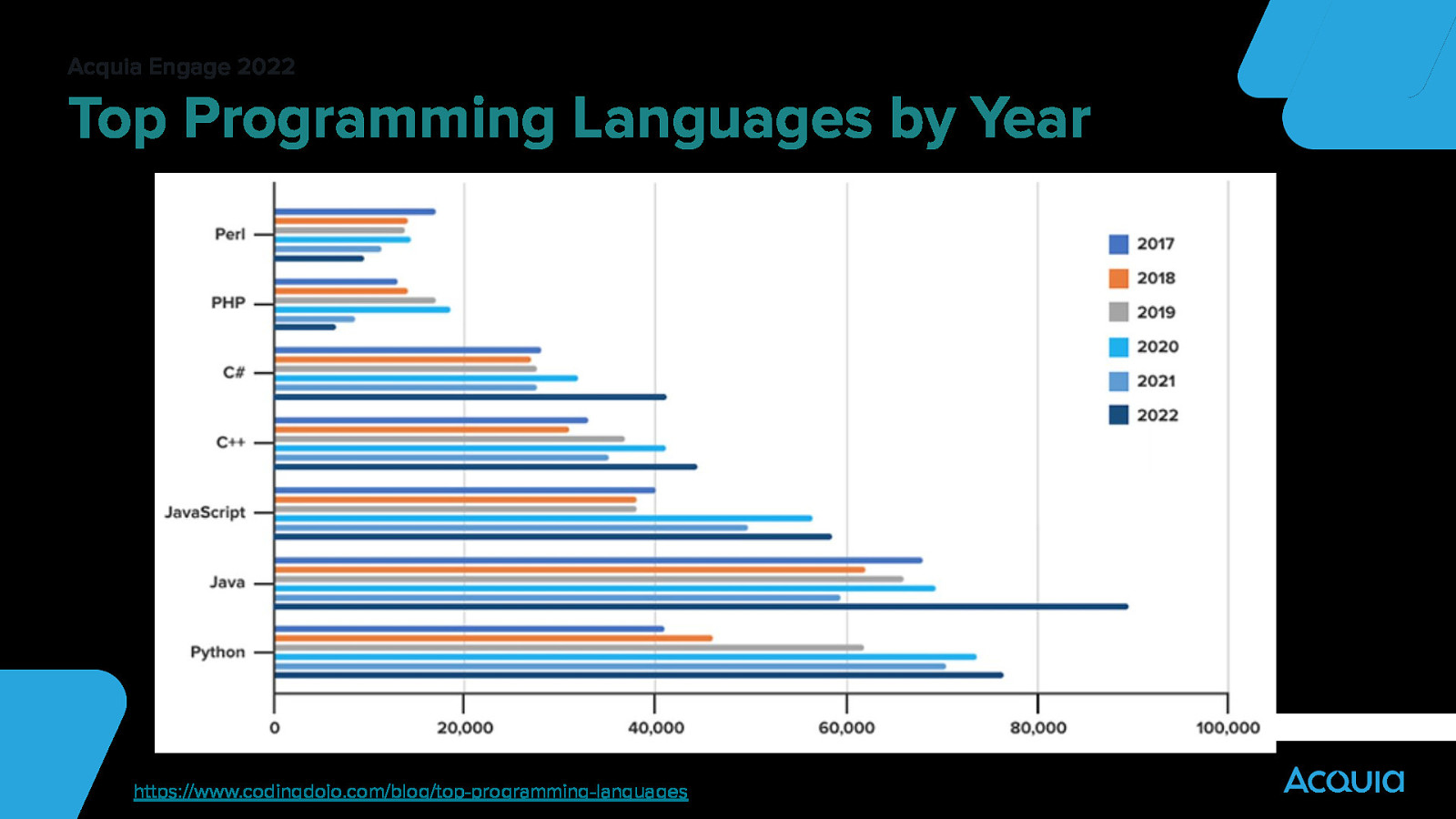
Acquia Engage 2022 Top Programming Languages by Year https://www.codingdojo.com/blog/top-programming-languages
Slide 36

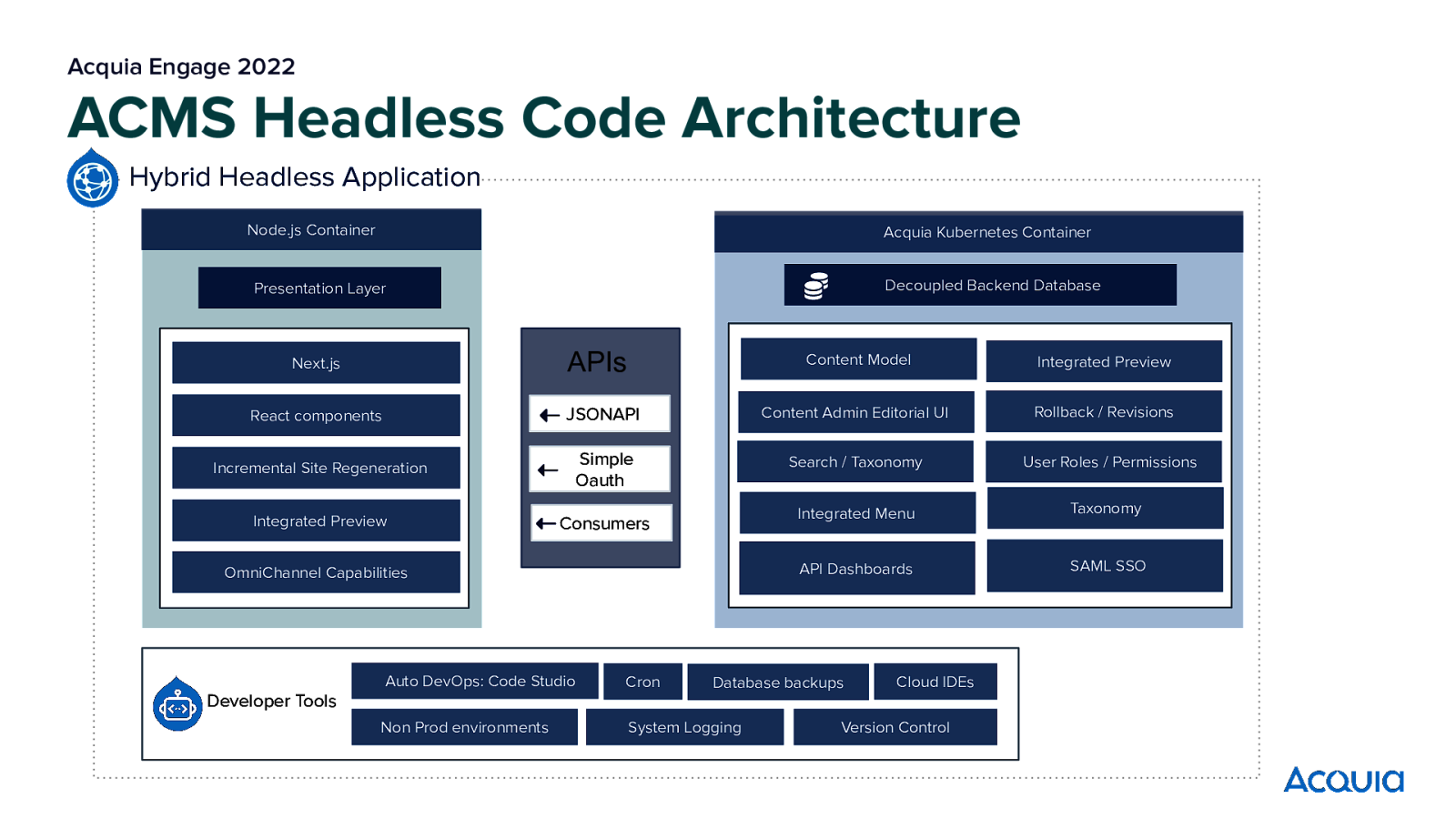
Acquia Engage 2022 ACMS Headless Code Architecture Hybrid Headless Application Node.js Container Acquia Kubernetes Container Decoupled Backend Database Presentation Layer APIs Next.js Content Model Integrated Preview Rollback / Revisions React components JSONAPI Content Admin Editorial UI Incremental Site Regeneration Simple Oauth Search / Taxonomy User Roles / Permissions Integrated Preview Consumers Integrated Menu Taxonomy API Dashboards SAML SSO OmniChannel Capabilities Auto DevOps: Code Studio Cron Non Prod environments System Logging Database backups Cloud IDEs Developer Tools Version Control
Slide 37

Acquia Engage 2022 Headless Starter Kit Acquia Product Integrations
acms:install Drupal core install profile Select starter kit Community COMPOSER REQUIRE Starter Kit Dependencies Headless Drupal Core Content Model Enable modules Menu Integration Acquia CMS Core Starter Kit Modules Integrated Preview Next.JS environment variables Low-code Site Ready OmniChannel Capabilities Contrib Modules Security & Performance Standards built in Best in Class Community Modules
Slide 38

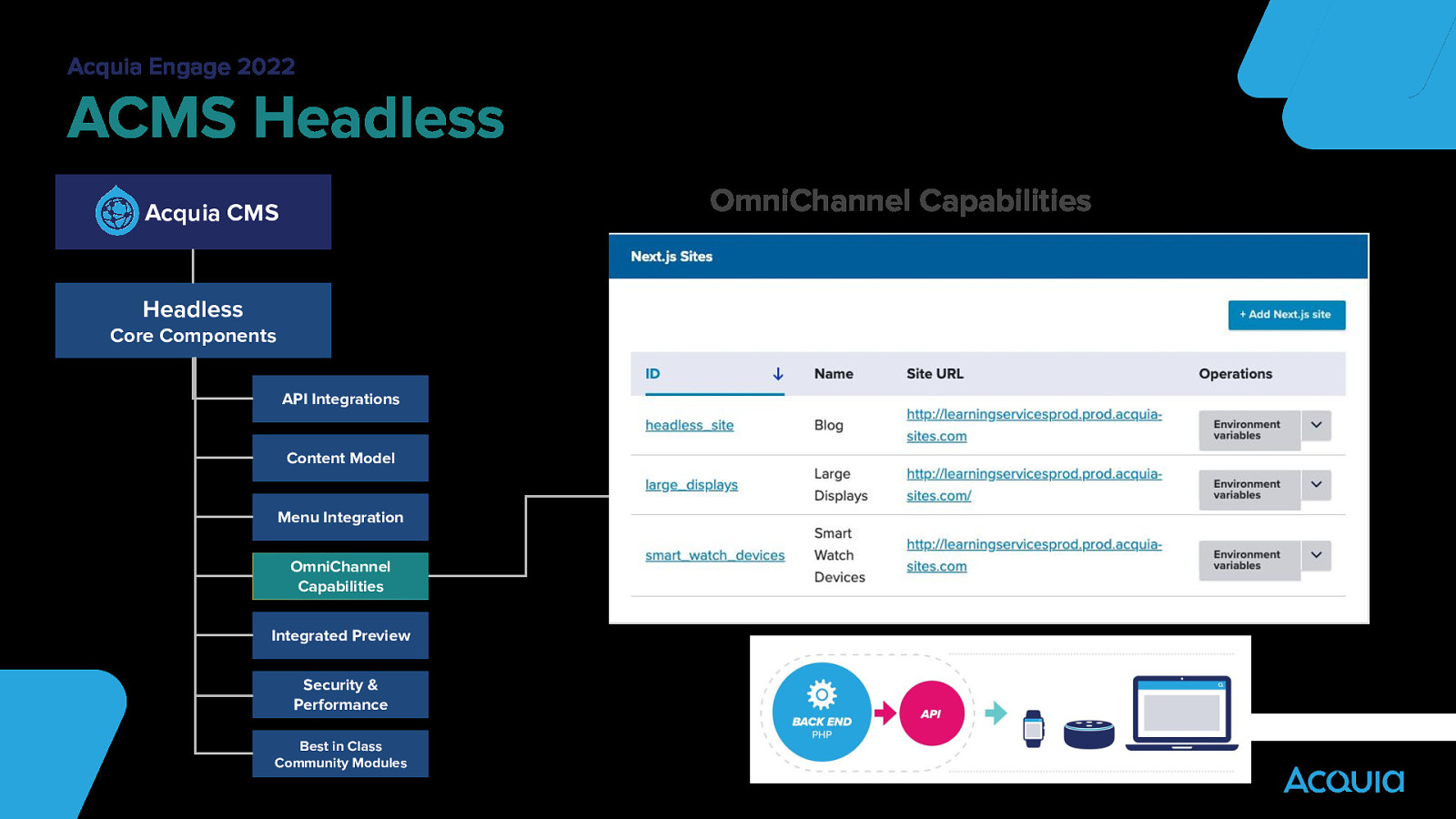
Acquia Engage 2022 ACMS Headless OmniChannel Capabilities Acquia CMS Headless Core Components API Integrations Content Model Menu Integration Drupal OmniChannel Entity → React Capabilities components Integrated Preview Security & Performance Best in Class Community Modules
Slide 39

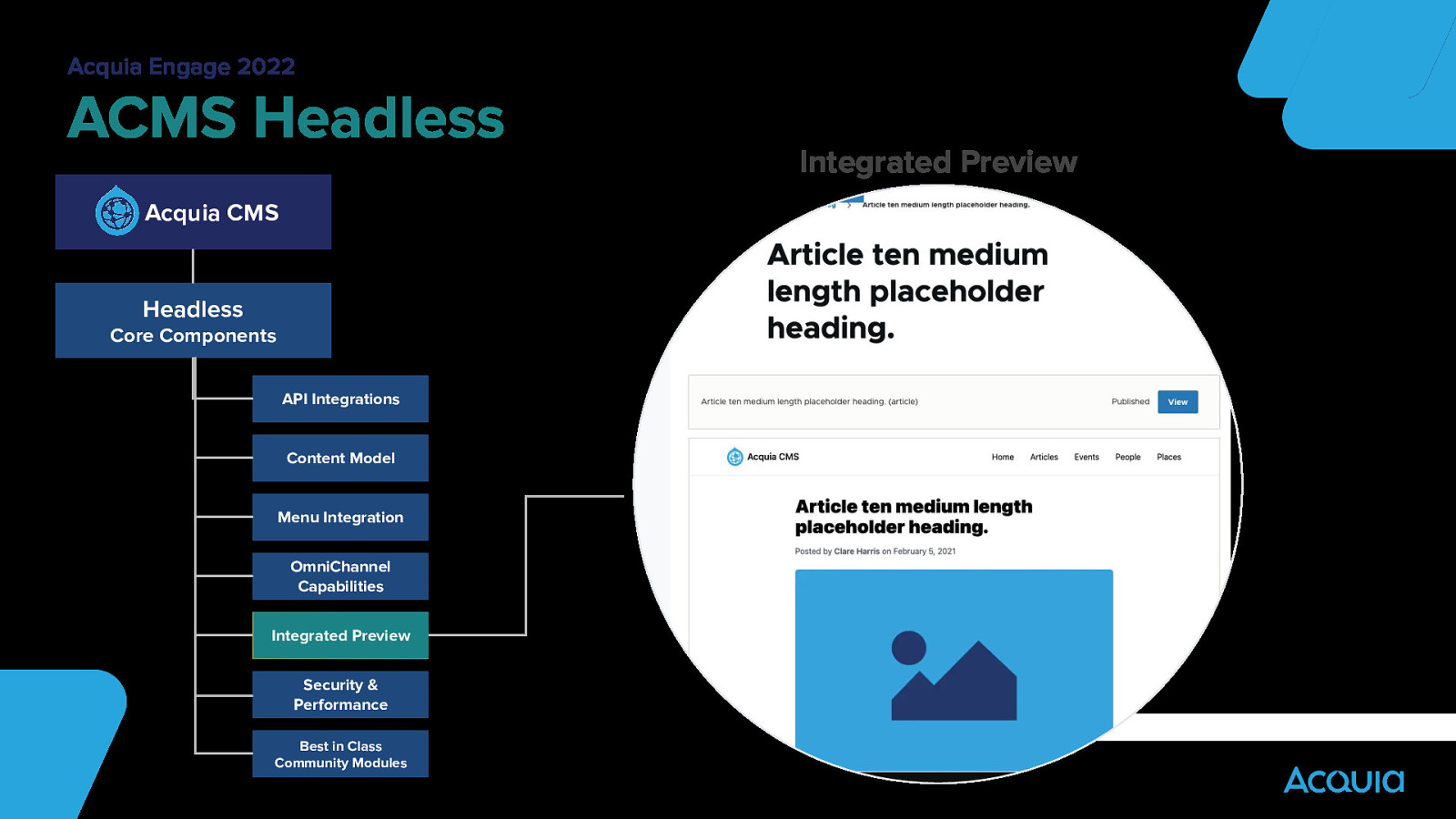
Acquia Engage 2022 ACMS Headless Acquia CMS Headless Core Components API Integrations Content Model Menu Integration OmniChannel Capabilities Integrated Preview Security & Performance Best in Class Community Modules Integrated Preview
Slide 40

Case Studies
Slide 41

Acquia Engage 2022 Headless: Use Case Challenge A Large Pharmaceutical company needed a web platform to support its 100+ unique U.S. brand websites. By using Drupal as content management & layout tool, coupled with a new component based design system, they were able to quickly bring sites to market while both reducing the amount of maintenance and giving each site control of its look and feel. Key Takeaways – An API first approach allows for content and layout in the CMS to be used by multiple sites or in a number of front end applications. – A unified component based design system allows for many improvements and benefits to be applied to all sites seamlessly. – Server side rendering improves site speed and SEO performance on brand websites – A Drupal & API based architecture allows for easier integration with 3rd party services
Slide 42

Acquia Engage 2022 How to Decide? Focus on Why
Slide 43

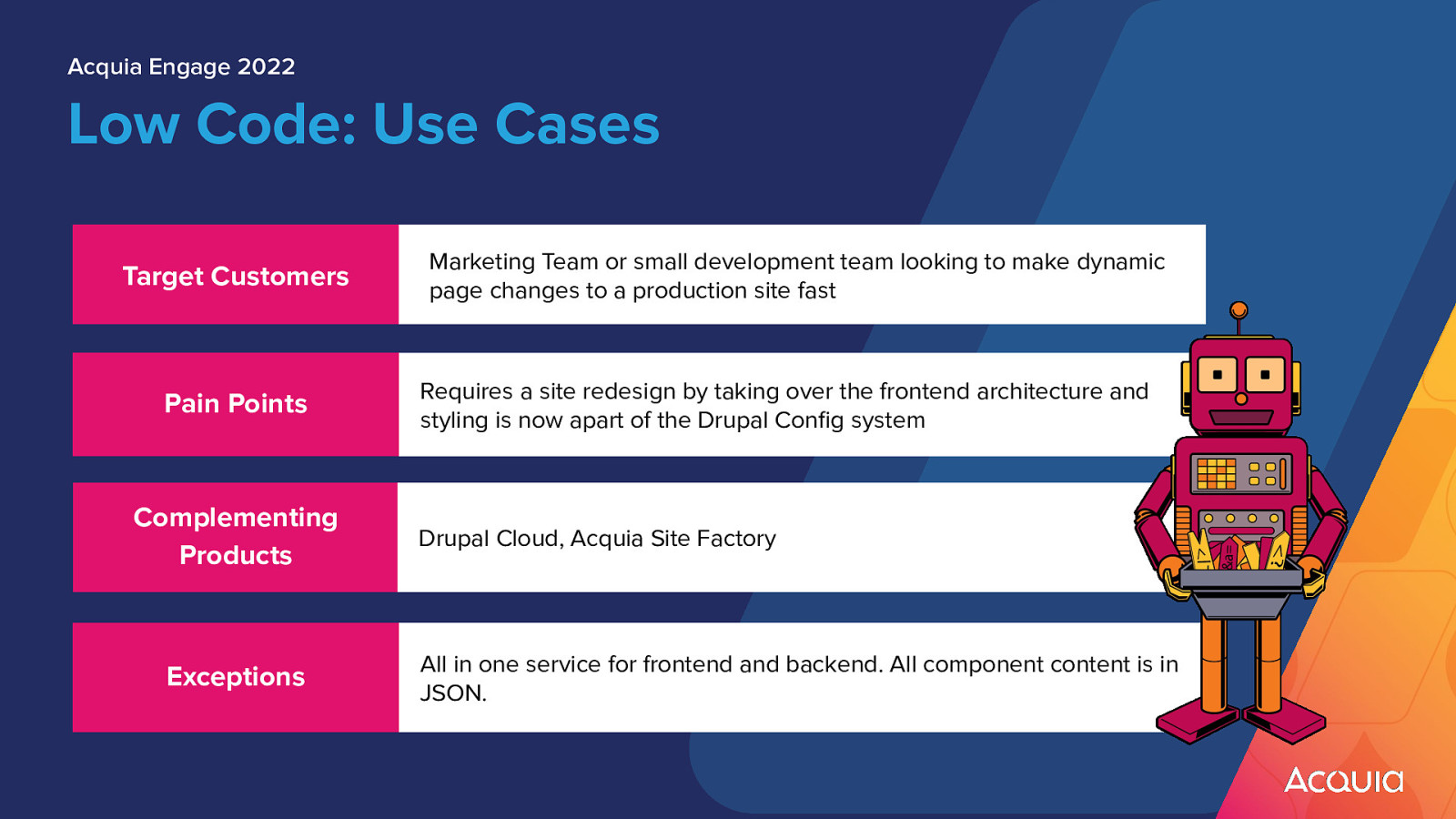
Acquia Engage 2022 Low Code: Use Cases Target Customers Pain Points Complementing Products Exceptions Marketing Team or small development team looking to make dynamic page changes to a production site fast Requires a site redesign by taking over the frontend architecture and styling is now apart of the Drupal Config system Drupal Cloud, Acquia Site Factory All in one service for frontend and backend. All component content is in JSON.
Slide 44

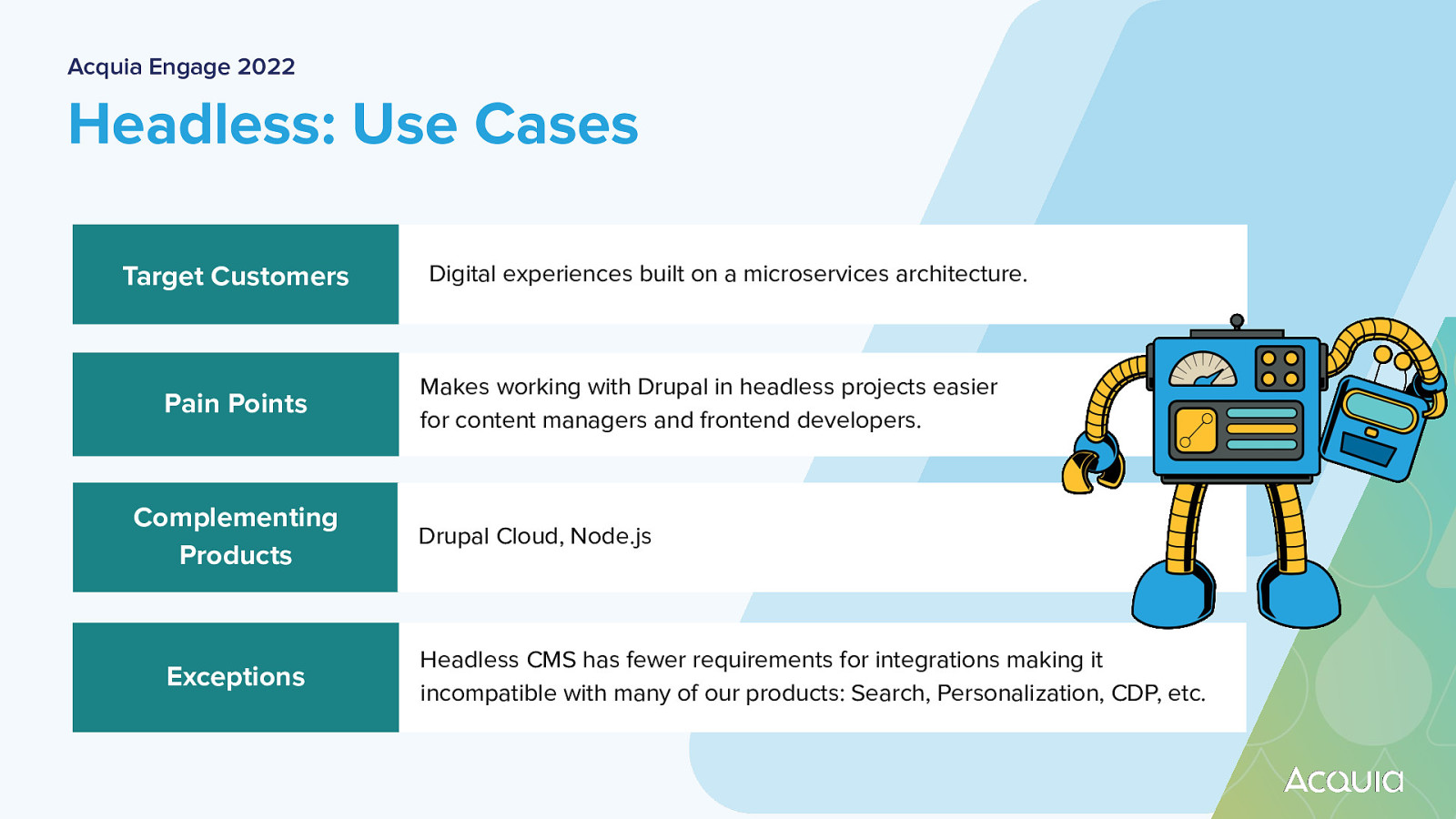
Acquia Engage 2022 Headless: Use Cases Target Customers Pain Points Complementing Products Exceptions Digital experiences built on a microservices architecture. Makes working with Drupal in headless projects easier for content managers and frontend developers. Drupal Cloud, Node.js Headless CMS has fewer requirements for integrations making it incompatible with many of our products: Search, Personalization, CDP, etc.
Slide 45

What are my needs? Low Code – – – – – Low code Configurable Simpler architecture Tried and true Web pages Headless – – – – – High code Developer freedom Flexible architecture Cutting edge Apps and IoT
Slide 46

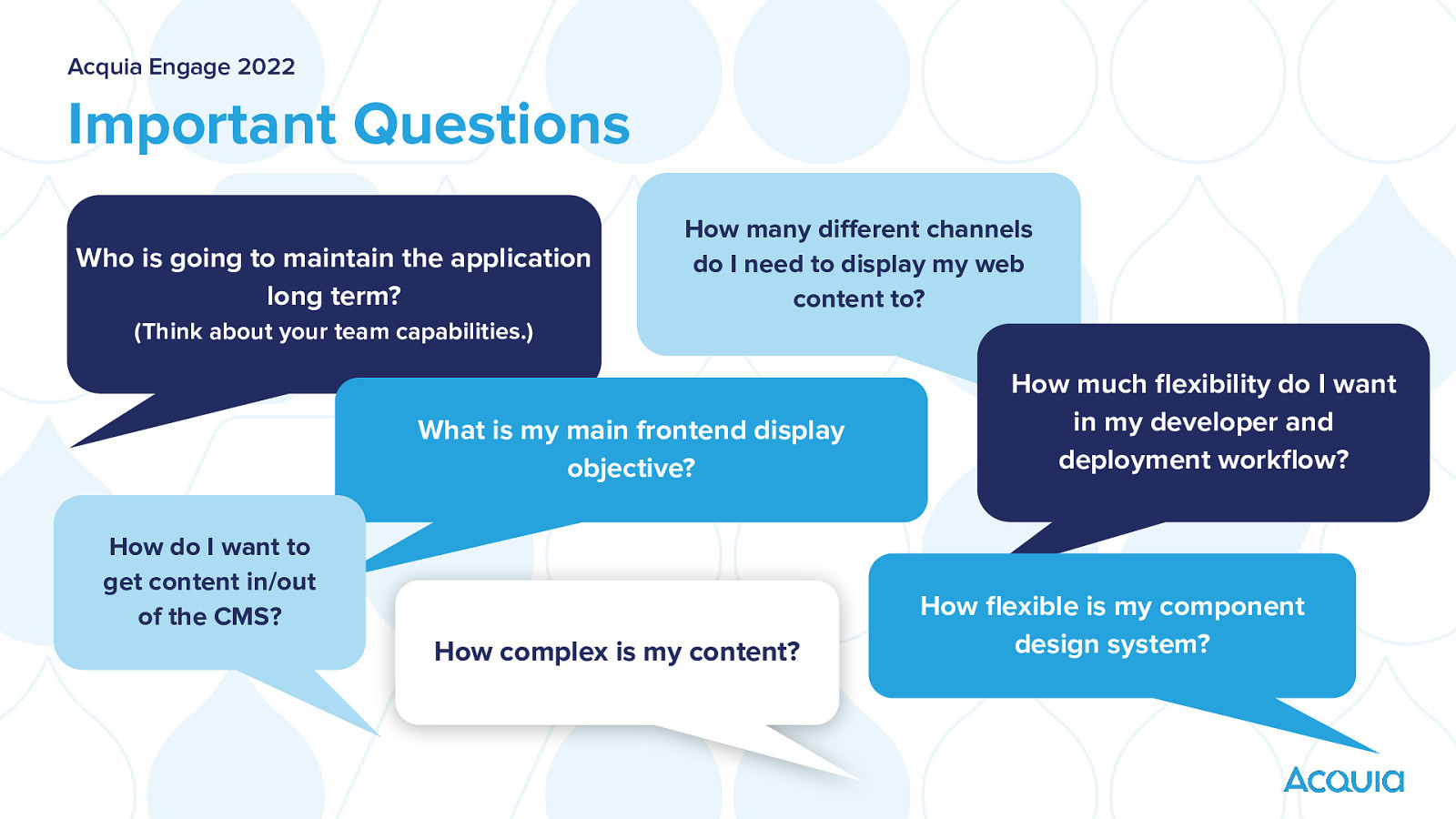
Acquia Engage 2022 Important Questions Who is going to maintain the application long term? How many different channels do I need to display my web content to? (Think about your team capabilities.) What is my main frontend display objective? How do I want to get content in/out of the CMS? How complex is my content? How much flexibility do I want in my developer and deployment workflow? How flexible is my component design system?
Slide 47

Quiz
Slide 48

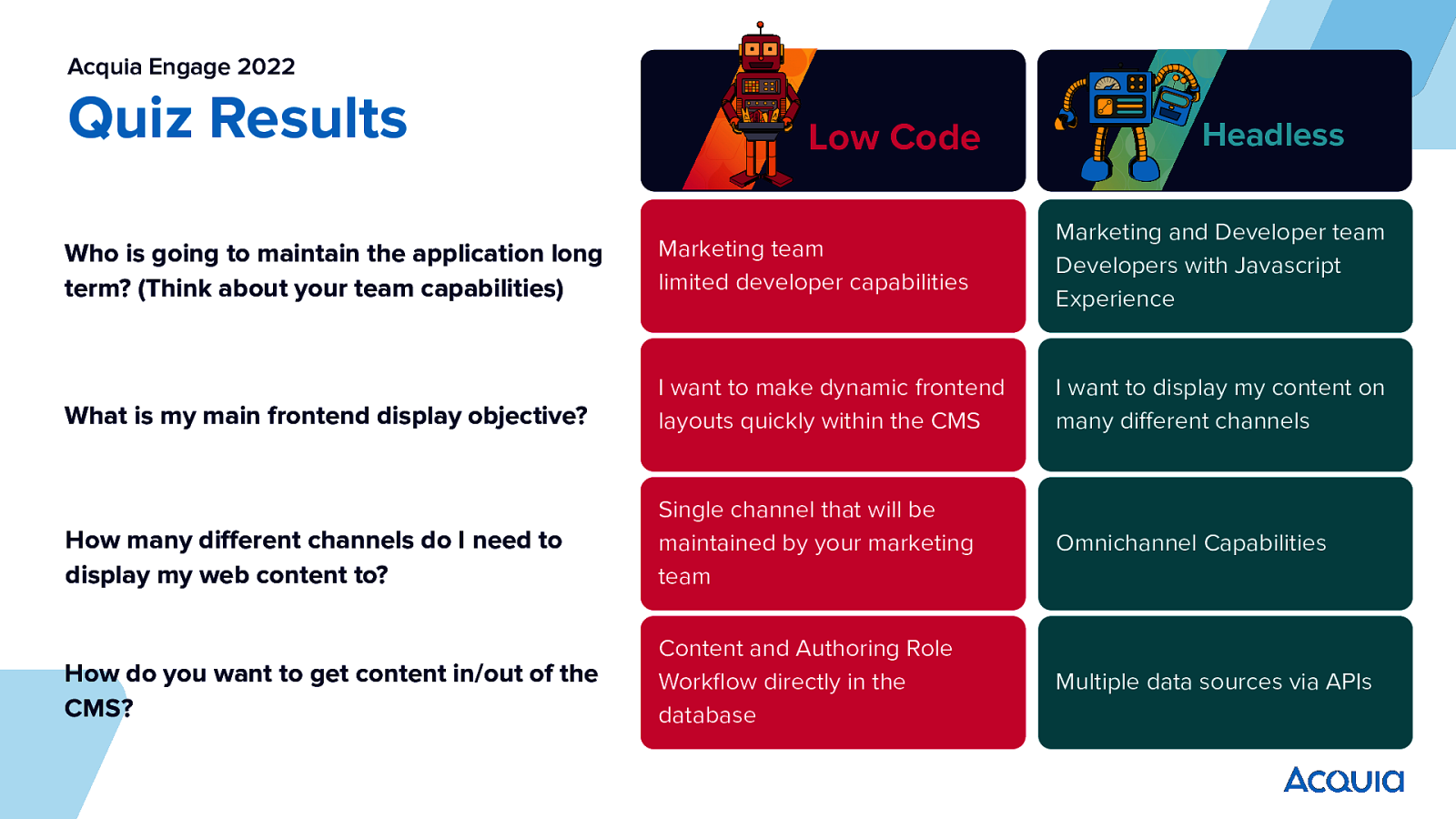
Acquia Engage 2022 Quiz Results Low Code Headless Who is going to maintain the application long term? (Think about your team capabilities) Marketing team limited developer capabilities Marketing and Developer team Developers with Javascript Experience What is my main frontend display objective? I want to make dynamic frontend layouts quickly within the CMS I want to display my content on many different channels How many different channels do I need to display my web content to? Single channel that will be maintained by your marketing team Omnichannel Capabilities How do you want to get content in/out of the CMS? Content and Authoring Role Workflow directly in the database Multiple data sources via APIs
Slide 49

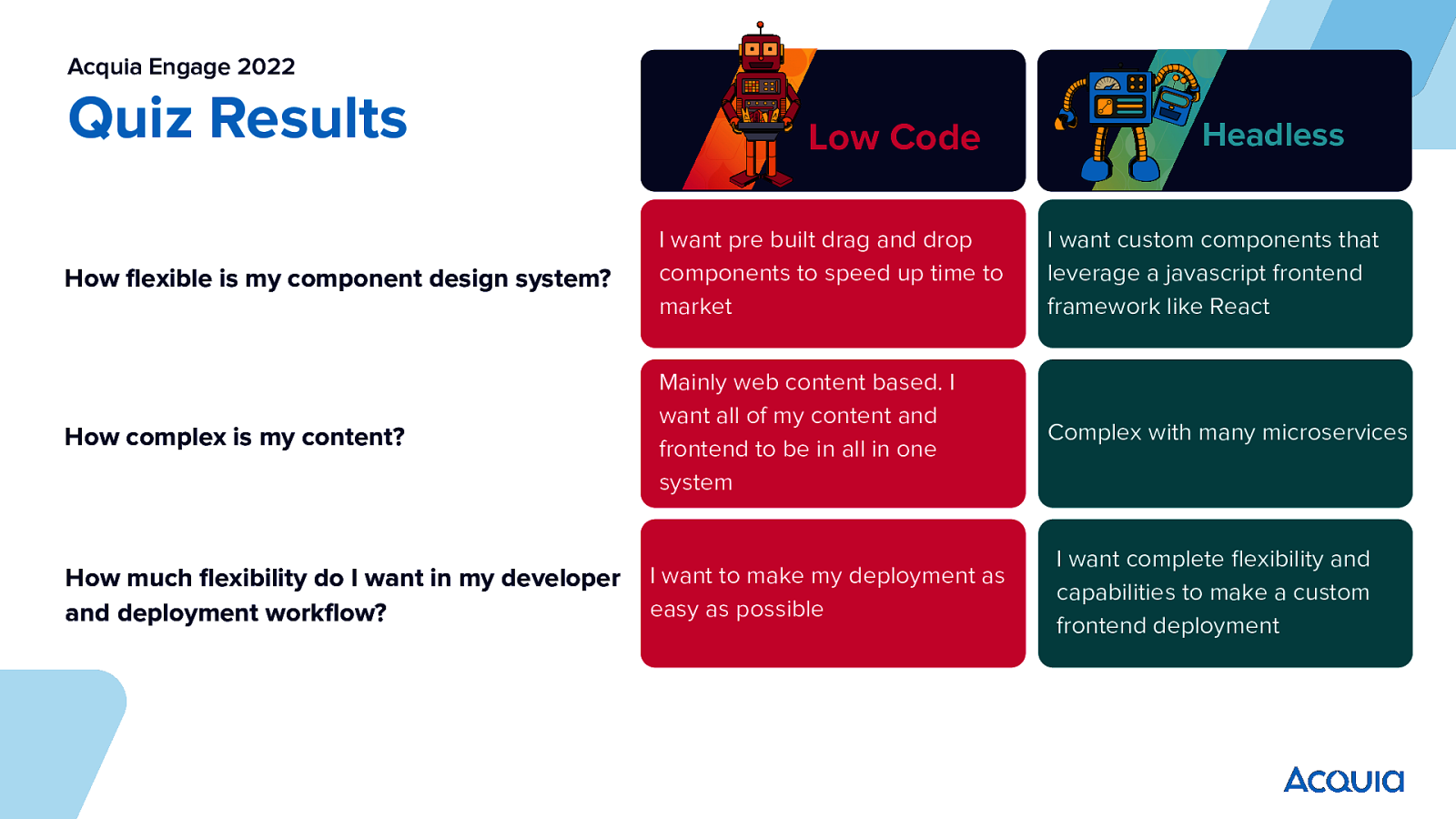
Acquia Engage 2022 Quiz Results Low Code Headless How flexible is my component design system? I want pre built drag and drop components to speed up time to market I want custom components that leverage a javascript frontend framework like React How complex is my content? Mainly web content based. I want all of my content and frontend to be in all in one system Complex with many microservices How much flexibility do I want in my developer and deployment workflow? I want to make my deployment as easy as possible I want complete flexibility and capabilities to make a custom frontend deployment
Slide 50

Roundtable Tomorrow @ 3:15
Slide 51

Thank you